Discover the essence of Amazon Storefront banners and their pivotal role in captivating potential customers. Learn the optimal size – 3000 pixels wide by 600 pixels tall – for seamless integration and stunning visual impact. Uncover expert tips for crafting compelling banners that reflect your brand identity and drive sales
Posted Nov 9, 2022
•
8 min read

Design, Graphic Design

Create beautiful marketing graphics at scale.
Your Ultimate Guide On How To Design A Background

A good background design is the essence of creative design. Here’s why:
• Backdrops are the basis for creative design.
• Background design textures and colors build depth and contrast, enabling visuals to pop out and be appreciated.
• Excellently-composed pictures will help you build space to layer text.
• Backgrounds will also add more meaning to design, offering visual support.
When you can start with an empty screen, this blog will help you identify a variety of free background layouts. You can modify each of them, add colors and text to make it on your own.
To make the job easier for you, here are some strategies that can help make your good background design that is much more effective, taking your graphic to a whole new level.
Solid color backgrounds
Using a solid color makes a good background design that is an extremely powerful way to construct quick and easy designs. The most significant thing to note when using this method is the tone you want to build. A deeper tonal combination with a very bright and very dim color, or maybe contrasting colors from separate ends of the color spectrum, can create a lasting effect. While the lighter blend can radiate a smoother and more relaxing effect, using dual tones of a similar hue helps to distinguish content without separating the page unexpectedly.

Solid high-contrast backgrounds
Using a tonal distinction for your color variation creates an appealing effect on your foreground text. By using colors on your background design that are contrasted against each other, the creations will pop out and will be seen. This approach is perfect for designing web-based content such as banners or social media graphics. Using a darker backdrop with contrasting brightness allows lighter objects, including text, to pop out. Optionally, you can also use vibrant colors to construct a sleek and dynamic look.

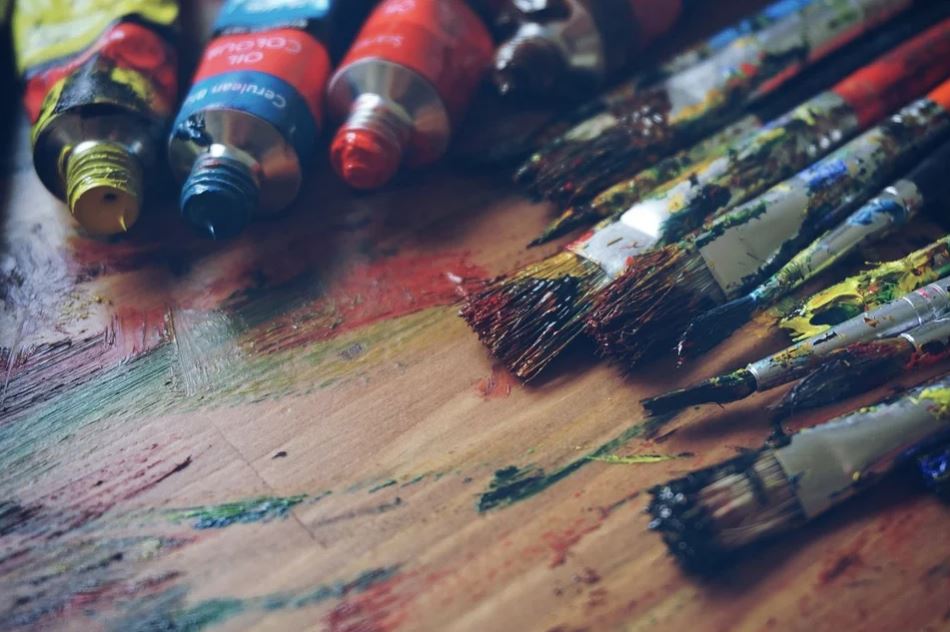
Texture backgrounds
The trick to texture is to keep in mind that there are minimal colors and a clear layout. You don’t want to draw focus from the actual concept, so your texture should be reasonably slender, behaving as a background, and not trying to hog eyes as the focus. Only use pre-built templates or use self-made tiny shapes and designs The purpose of the texture is to create a three-dimensional angle that raises the space between your background and your text – enhancing the style on the page and helping your message to be conveyed in the right manner.

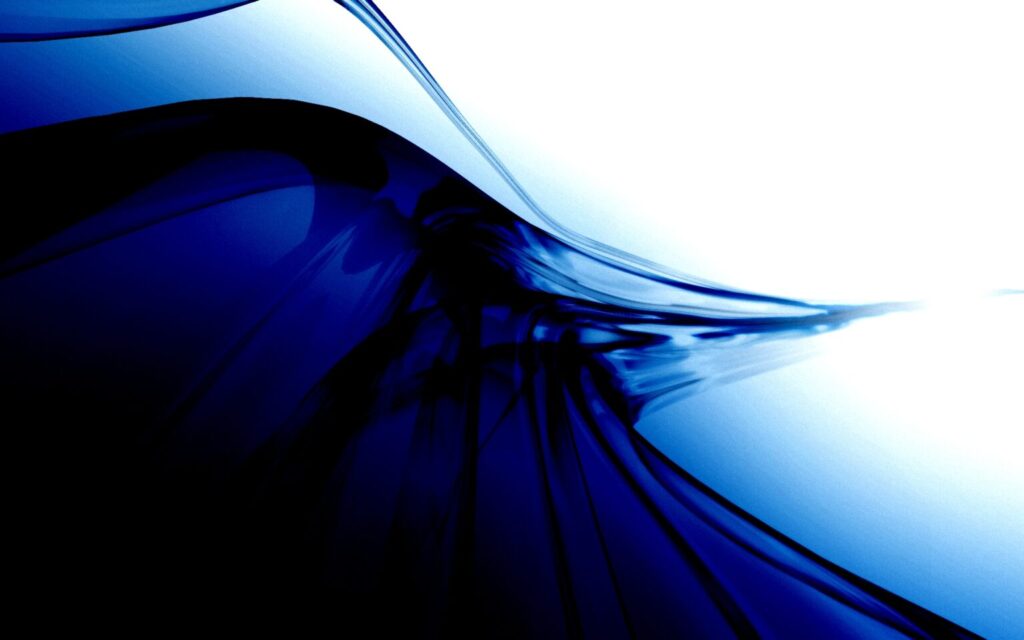
Gradient backgrounds
A gradient is ideal to be used in multimedia or print-based projects. The uniqueness of the gradient is that you can blend almost any color — be it neutral or bold, the gradient is always a versatile choice. The smooth effect of a single color over a gradient background design will grab the interest of your viewer.

Image backgrounds
The ideal way to give meaning to your background design is to add an image. By using a picture in your backdrop, you can easily catch the eyes of your viewers and your viewers can instantly understand your message. Keep the specifics of your picture in mind when overlaying the form and elements. Note, that almost all layouts are planned, so you don’t want your pieces to hover on the web; instead, if possible, match them to the side. Cropping is important until you zero down on the perfect spot for your message.

Transparent backgrounds
As there are many topics in graphic design, the solution is often the easiest method to use. Raising the clarity of your backdrop will reduce the haze and will make it easier to interpret the elements in the center of the frame. Over-application is the major mistake people make while using transparency. Modify your clarity to the value of your text, but not to the extent where your good background design becomes low. This will only result in a dull and poor design.

Pattern backgrounds
Patterns are a lot of fun to add to your context to make a good background design. But like so many different strategies, you’ve got to be patient with your positioning. Ensure that your design does not contradict or confuse the meaning of your design. It is a method to contain a type of design. A geometric pattern produces clear lines, making it much easier to add text.

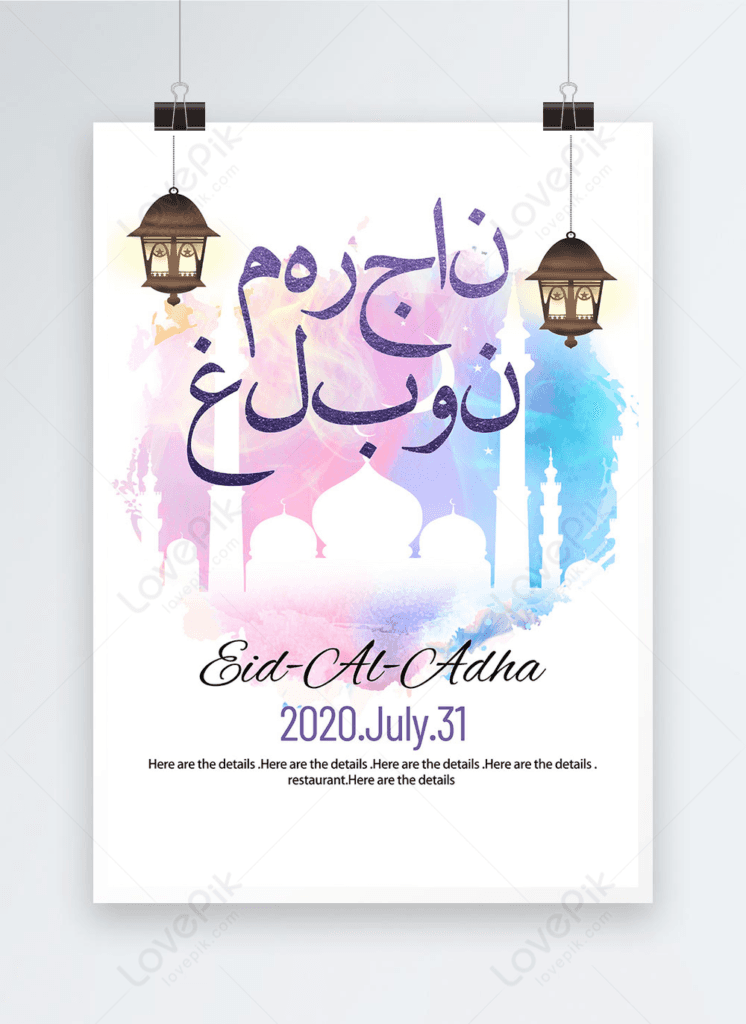
Illustrated backgrounds
An illustration in a design is an interesting activity for your audience to look at. Another benefit is that it can be customized to the content of your template. Perfect specially for the tech savvy younger audience, an illustrative design is fun and less vague than other background design techniques. Don’t let the form get into the middle of an important illustration. Holding them apart means that they are easily readable.

White backgrounds
The elegance of a white background can never go wrong. If your layout feels like it has several elements going on or that it’s becoming somewhat chaotic, make it simple and sophisticated. Photos and objects can also be placed to fill the surface area. Think of a white background design as a medium to stimulate your senses and help you to concentrate on the important aspects of your layout. Besides, a white background is also a trend of the day. White backgrounds yield a minimal design.

For brownie tips, we have enlisted a few more powerful techniques that can be used while creating a background design template-
Method 1: Use shapes and block text your background design
A way to avoid drowning your text is to use shapes. Placing shapes or blocks behind your type will ensure it is easy to read. This is the favored technique of those not quite confident enough to apply text directly onto the image.
However, always remember, the more complex the picture, the less complicated the layered elements must be. If you’ve got a lot happening in the background as well as your foreground, your graphical structure is going to suffer. This, in turn, will make it very difficult to pictorially interact with your audience.

Method 2: Adding a blurred background to background design
While using an image as a backdrop, the detailing on the inside of the image also makes it difficult to overlap the text. Two popular strategies can be used to work through this: adding a layer or using ‘blur’ to your filters. Both should be added to your picture

Method 3: Creating a color overlay on the background design
Another technique to minimize the disturbance and chaos of the background picture is to apply an overlay. The overlay can be implemented in several ways, you can use a basic black or white overlay with transparency to help the text sit off the page and provide some contrast.

Method 4: Enabling text space in the background design
The composition is one of the most often ignored yet, the most fundamental elements of design. The way all the elements in your design are placed will affect the way your reader digests it. Therefore, you can use your background image as a tool to take advantage of this space.

Method 5: Making a grid for your background design
Use the grid to create a well-structured layout which can be segregated into parts to separate content. It is a highly engaging application that offers the ability to embrace imagination. Using colors that fill empty cells with flat colored palettes is a creative method to develop stylish balance. Consider placing contrasting text over colored cells or use converging lines as a creative way to create a distinctive pattern.

Final thoughts-
The option of background is an integral part of the creative process. Do you already have a template that you feel requires a different type of background? Start exploring all sorts of methods to find the right approach for your designs.
We expect that these background design strategies will motivate you to take your imagination towards the next step. We hope we helped you develop a designer eye and that you start with a fresh approach to your next design!
Background Design FAQs
1) What are the trendiest background designs?
Using pastel colours or minimalistic features are something which has been very popular off late in the field of background design.
2) Is it necessary to add a background design?
Background designs play a very vital role in enhancing your projects to the next level.
3)How do I add another image as my background?
To add a different image on your background, you just need to select the image you want as your background and then choose the option “Add as a background” option on the app you’re creating your project.
Features
Explore templates
Alternatives
© 2024 Glorify App - All rights reserved