Discover the essence of Amazon Storefront banners and their pivotal role in captivating potential customers. Learn the optimal size – 3000 pixels wide by 600 pixels tall – for seamless integration and stunning visual impact. Uncover expert tips for crafting compelling banners that reflect your brand identity and drive sales
Posted Nov 9, 2022
•
5 min read

Design, Marketing

Create beautiful marketing graphics at scale.
What is a hero image?
What is meant by a hero image?
The concept ‘Hero Image’ relates to a particular form of the web page banner. Typically, a hero image is very big and is always at the forefront of the website.

How essential is a hero image?
A hero image is vital because your website takes essential assets. Hero images may also be utilized as a medium for direct conversion, as well as for supporting new projects or promotion of your brand proposal.
Two aspects to watch out for incorporating Hero Images
There’s a handful of steps to look out for when evaluating whether or not you want to use hero images on your website.

Be careful to use large images to launch your hero images, particularly on smartphones. Based on a Google study, increased load speeds of the page from 0.4 to 0.9 seconds was shown to reduce traffic by 20%. If it takes too much time for the viewer to load, the usefulness of hero images is missed. Make sure you configure your wide picture banner and video format and host it on a fast CDN so that the load time of your website is not slower.
Check if the photo you have chosen actually offers added value. Although it can potentially be inexpensive and easy to use stock pictures, many images in stock are generic and uncreative.
The ideal hero image is guaranteed to enhance your product images and key delivering, that’s very tricky to get with stock images.
Glorify brings you all the necessary information about the concept of Hero Image.

Hero Image Examples
Few illustrations of hero image styles from different firms and businesses are shown below.
As you’ll see, businesses implement a range of ways to lead consumers to sales goals: add a form or call for action and a click. It’s worthy to figure out that perhaps the navigation bar is stacked on top of the hero image.
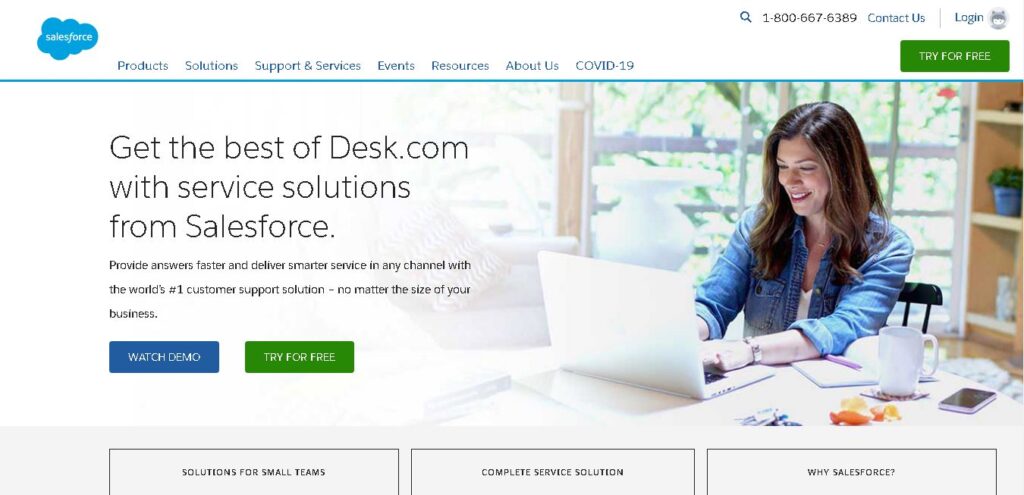
1. Desk
Desk (a B2B company) showcases a hero image on their main page that involves a creative selling proposition and a form evoking customer details layered on top. The picture of the desk enhances the brand name and is tidy and eye-catching.

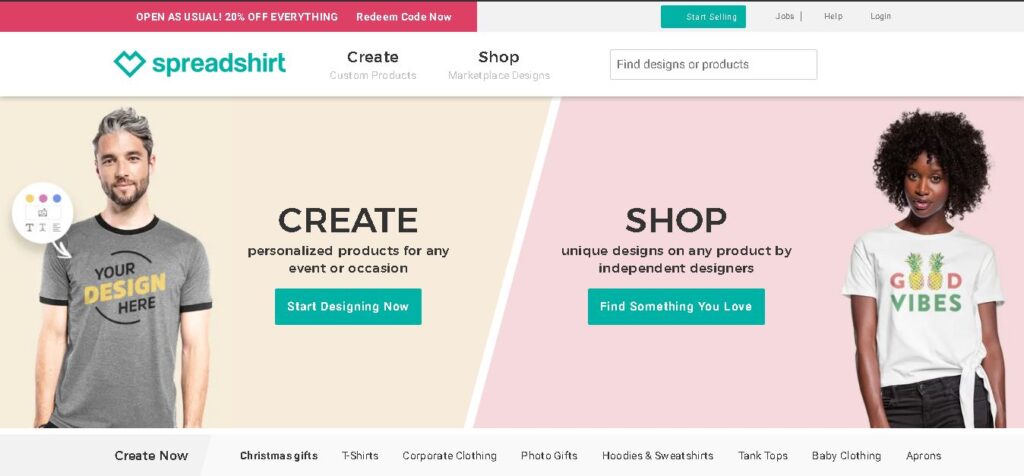
2. Spreadshirt-
Spreadshirt (e-commerce, print on requirement t-shirt firm) specifically addresses the company’s value premise in its hero image and created two CTAs guiding users towards their unique advantages.

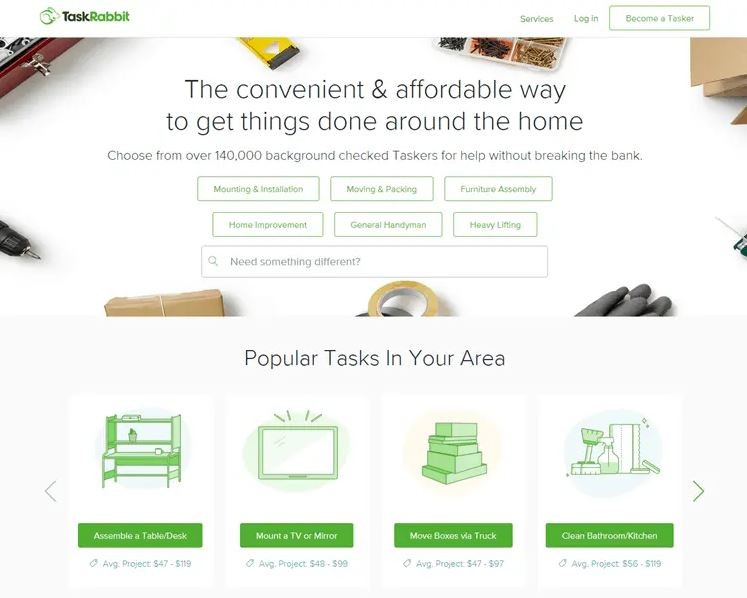
3. Task Rabbit-
A hero image of the mother of new-born babies that digitally express the brand importance is provided at TaskRabbit (a company that offers on-demand support for orders). The hero image is also layered with the company’s catchphrase and a CTA to browse the site for assistance on your field.

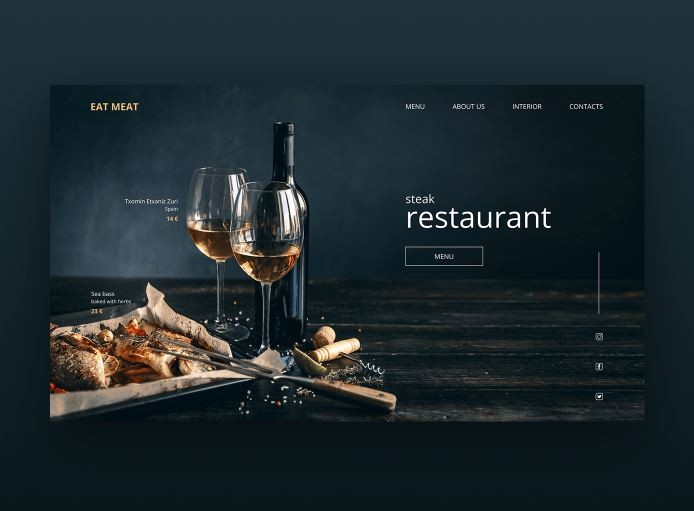
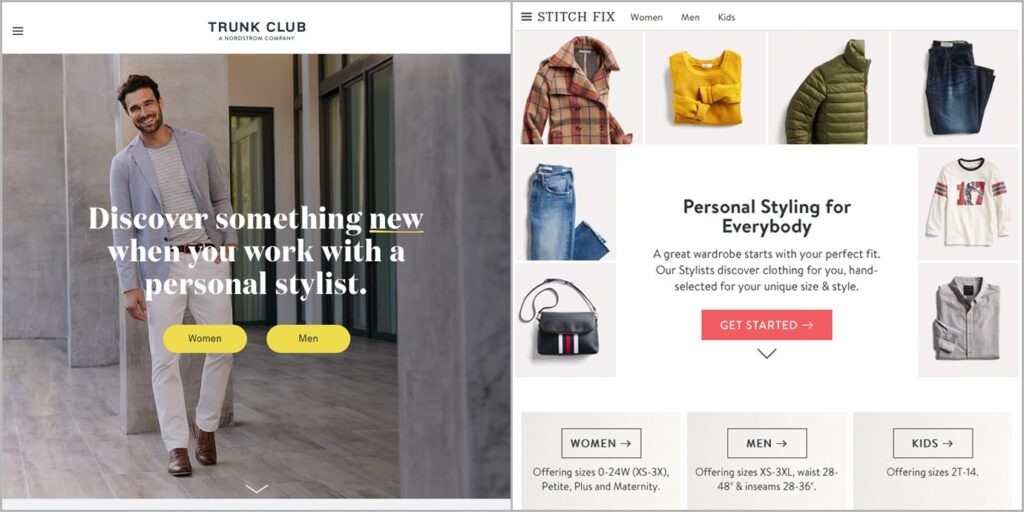
4. Trunk Club-
Trunk Club effectively describes explaining their value proposition in their hero image and also involves a CTA. The picture itself also reflects the services that Trunk Club delivers.

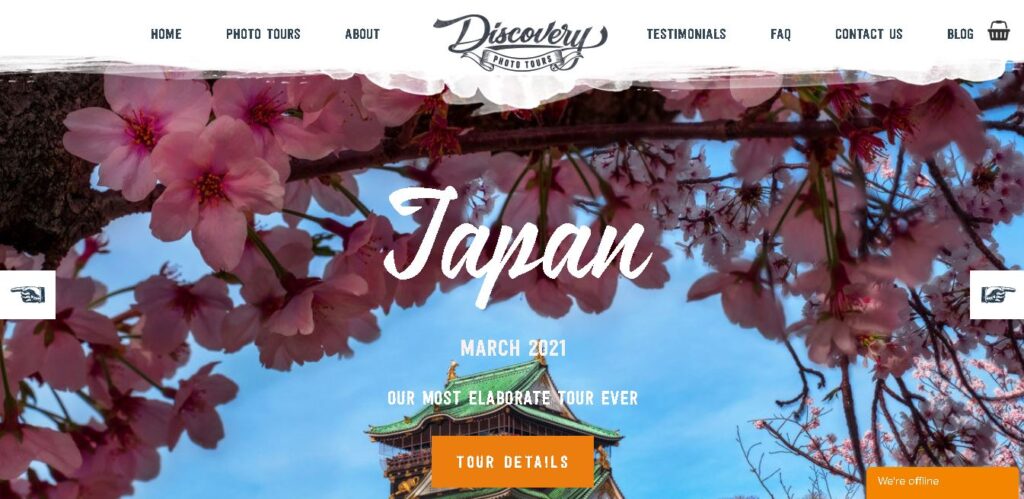
5. Discovery-
Discovery showcases an animated hero image that guides the viewer to a video when it’s clicked on. All of Discovery’s sites and blogs also highlight stylish hero images that promote the company’s high-quality photography.

6. CTA-
A CTA front and center in the hero image as well as the value proposition is present in Secret Escapes (a business that deals with journeys). The picture they use often expresses the strong emotions of the locations.

How to use A / B Testing to analyze various hero images?
As hero images are influential on the site, it can evaluate various photos, whether reading or clicking a CTA to buy on your site, to see which ones boost your acquisition aims.
A / B checking is a system for websites where the initial version of your page is shown to 50% of the traffic and the latest model is shown to 50%. You can use the information to determine which version of your website integrates best by viewing the random samples of your visitors in various versions of your website.

If a challenger-page does not reach an original page, the picture modifications, the copy, and call for action can still be checked with new hypotheses. By showing various segments of your guests, you will personalize your interactions.
You can boost your sales volume and encounter online over time by constantly checking various images.
Experiment Ideas with Hero Image
Such suggestions for hero images optimization include:
Checking the effect of a still image against a moving image: it may be useful to find out whether your visuals are entertaining, stylish, appealing, insightful, or provocative for viewers. If still, graphics, such as a .gif or HTML5 graphics will provide an overview of the interests of your user.
Evaluating the effect of an interactive play video, or an auto-play video: It’s becoming ever more popular online to hear integrated audio playing without having to invoke it. The value of video content can be calculated by checking whether users click to allow content or whether the video replay is the way to go for sites that use video message.

Finishing Thoughts-
Testing the hero’s value proposition: Do various images generate different emotions in your users and make them act differently on your website?
Evaluating the object attention of the hero: Does the main subject of your picture promote a strong impression for users that produces activities that make a significant contribution to the end business conversion goal? Or is it off-putting?
Many topics are worthy of exploring hero images. As the first thing users see is hero images, it’s an interesting place to evaluate.
Hero image FAQs
1) Why do internet sites require a hero image?
Hero images are always the initial thing and serve as an insight into what the company provides. The concept of hero images is smart – they give visitors an idea of what to anticipate from the rest of the site.
2) Why are Hero images so trendy?
Hero images have increasingly become enormously popular in web design as they are sophisticated, pleasant, and useful for engaging users. Heroes Images come in all sizes and styles from large headers to posters with full screen to the content included.
3) What is the best way to develop a hero image?
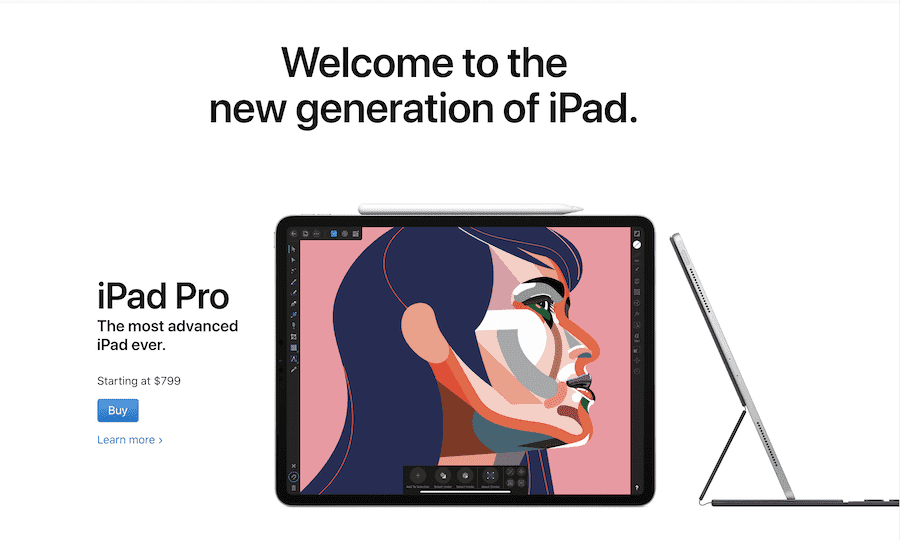
The easiest way to provide a hero image is often to have clear high – quality images of your good or service with a simple copy. An outstanding example of how product photos are used by Apple’s website to cater to users. They also have a slider to show three of their items.
Features
Explore templates
Alternatives
© 2024 Glorify App - All rights reserved














