Discover the essence of Amazon Storefront banners and their pivotal role in captivating potential customers. Learn the optimal size – 3000 pixels wide by 600 pixels tall – for seamless integration and stunning visual impact. Uncover expert tips for crafting compelling banners that reflect your brand identity and drive sales
Posted Nov 9, 2022
•
8 min read

ECOMMERCE, Design, Google, Graphic Design

Create beautiful marketing graphics at scale.
Glorify’s Complete Guide to Mockups and Why You Should Use Them
If you haven’t heard of mockups before, or only have a hazy impression of what they are, you’re in the right place. With the launch of our most in-demand feature, Mockups by Glorify, we’re here to give the A to Z of the mockup game. So let’s get started!
What’s in this article?
What are mockups?
The when and the why of using mockups
Where can you get free mockups?
What are the different types of mockups in Glorify?
Create your own mockup in a few simple steps with Glorify
Mockups and the web design process: Where do they meet?
Final thoughts
What are mockups?

Simply put, mockups are visual 3D representations of what a product will look like in real life. Mockups stand as an easy alternative to product photography. Unlike photographs, they don't actually involve the physical product. Rather, mockups use a digital version of the product to give viewers a sense of what to expect once the actual item is on the market.
There are many different types of mockups such as website mockups or dummy websites. However, in this article, we will be focusing mainly on product mockups.
The when and the why of using mockups
Now we know what you’re thinking: Why not simply snap a photograph? Isn’t it much easier than learning about this whole new concept of mockups?
Not really! With the latest technology (and Glorify ;)) creating these 3D visuals have become positively easy. If you run a business, mockups can be an absolute lifesaver. Here’s when they can come in handy:
1. In the early stages of production
You’re never short of ideas, especially when working in a team. Before going ahead with the process, creating mockups of all potential designs helps you decide which ones to move forward with. This saves you the trouble of wasting time and energy working on one design only to realize it isn’t good enough.
2. During the testing phase
You’ve got your product all ready to take on the market. But how do you know whether it will be a hit or miss? The answer is , you don’t. You may have a great product, but most markets today are quite saturated and the competition is intense.
Instead of risking mass production of your actual product, creating a mockup and getting it out there gives you a clear idea of how the product will be received. Depending on the feedback and interest of potential users, you can get a fairly good estimate of how much sales you’d make and how it compares to your competitors.
Now let’s move on to the why. Here are the top reasons why using mockups for your business should be a no-brainer:
1. Saves money
Using mockups to showcase your product is easy on the wallet. If you deal with large products such as furniture, there’s no need to waste money on renting out photography space. Professional photographers don’t come cheap either and purchasing equipment for your company may be too expensive.
2. Saves time
If you’ve ever been a part of a photoshoot, you’ll agree that it takes up quite a bit of your valuable time. There have to be several retakes before you land a satisfactory photo. Creating and editing a mockup takes minutes and can be done at any time, from anywhere.
3. Allows multiple options
Let’s say you aren’t satisfied with the first set of images; the background is a bit too bright; the object seems a little out of place. Not a problem! You can experiment to your heart’s content and change mockup scenes and backgrounds in just a few clicks at no cost at all. Using customizable mockup templates gives you the creative freedom to find out what works for your product and present it in the best possible way. Your options are endless!
4. Helps to easily identify issues
You don’t have to wait until your product is on the shelf to spot what needs to be fixed. 3D mockups are incredibly realistic and give you a near exact impression of the actual products. You can test labels, fonts, images, logos and overall presentation at the same time to identify which areas can be tweaked for improvement.
5. Allows easy modifications
Spotting a mistake doesn’t mean the end of the world. You can easily edit mockups to change any aspect of your product or the mockup scene. This is worlds apart from photography which includes creating a new version of the product every time a change is made.
6. Provides transparency with customers
Showing your customers exactly what they’re going to get is an amazing way to build trust with them. Mockups at different angles can be used to showcase the product from different viewpoints and adds transparency and professionalism to your ads.
7. Helps to test the market
A mockup is a great way to put your product out there even before the final version is ready. You can gauge the response of your target audience, analyze how well your product is being received in the market and check its performance against competitors.
Where can you get free mockups?
Great! You’ve finally decided to give it a go. So now it’s time to answer the big question: Where can you find mockups that not only look great but are free as well? Luckily for you, if there’s design involved, Glorify has the answer.
Mockups by Glorify launched last November, and we’ve had an overwhelming response since then. With ultra realistic 3D mockups and mockup scenes, we attracted a crowd of enthusiasts and even managed to bag #1 Product of the Day on Product Hunt.
Glorify’s steadily growing library has a vast number of mockups in several categories to cater to a variety of industries. Each mockup and mockup scene is crafted by a team of expert designers and 3D modelers, so if you’re looking for professionalism and quality, congrats, you’ve found it!
And that’s not even the best part. We know that most professionals have very specific brand guidelines to complement their product. In that case, using Glorify’s fully customizable mockup templates and scenes will definitely come in handy. And for anyone who wants to go all the way and design their own templates from scratch, the canvas is yours!
What are the different types of mockups in Glorify?
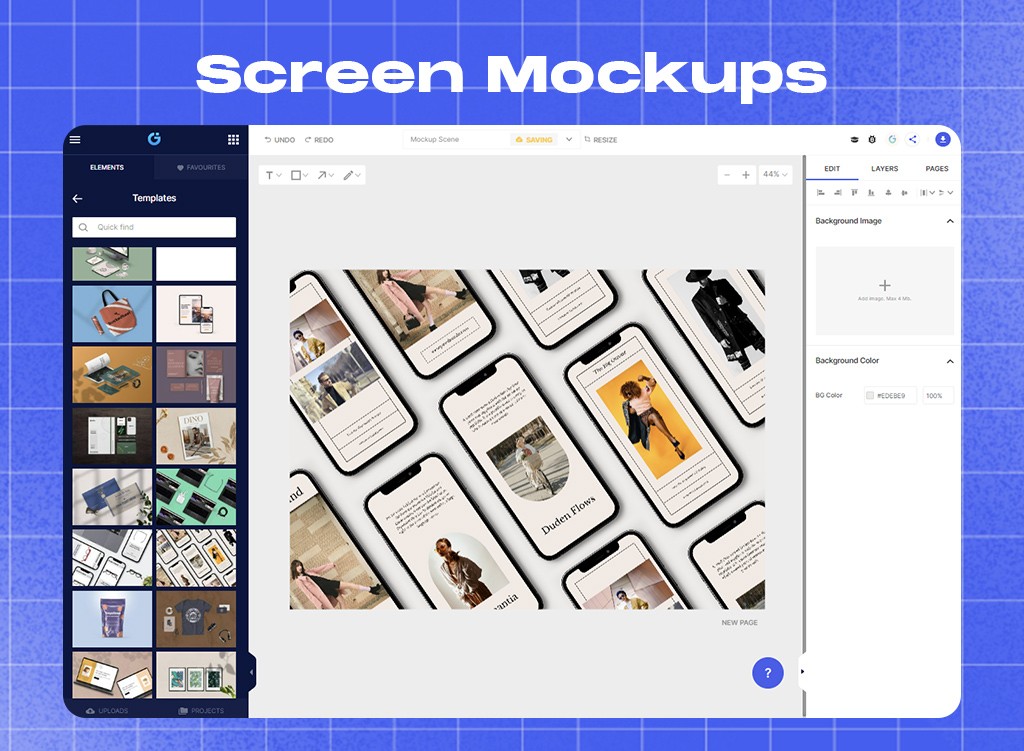
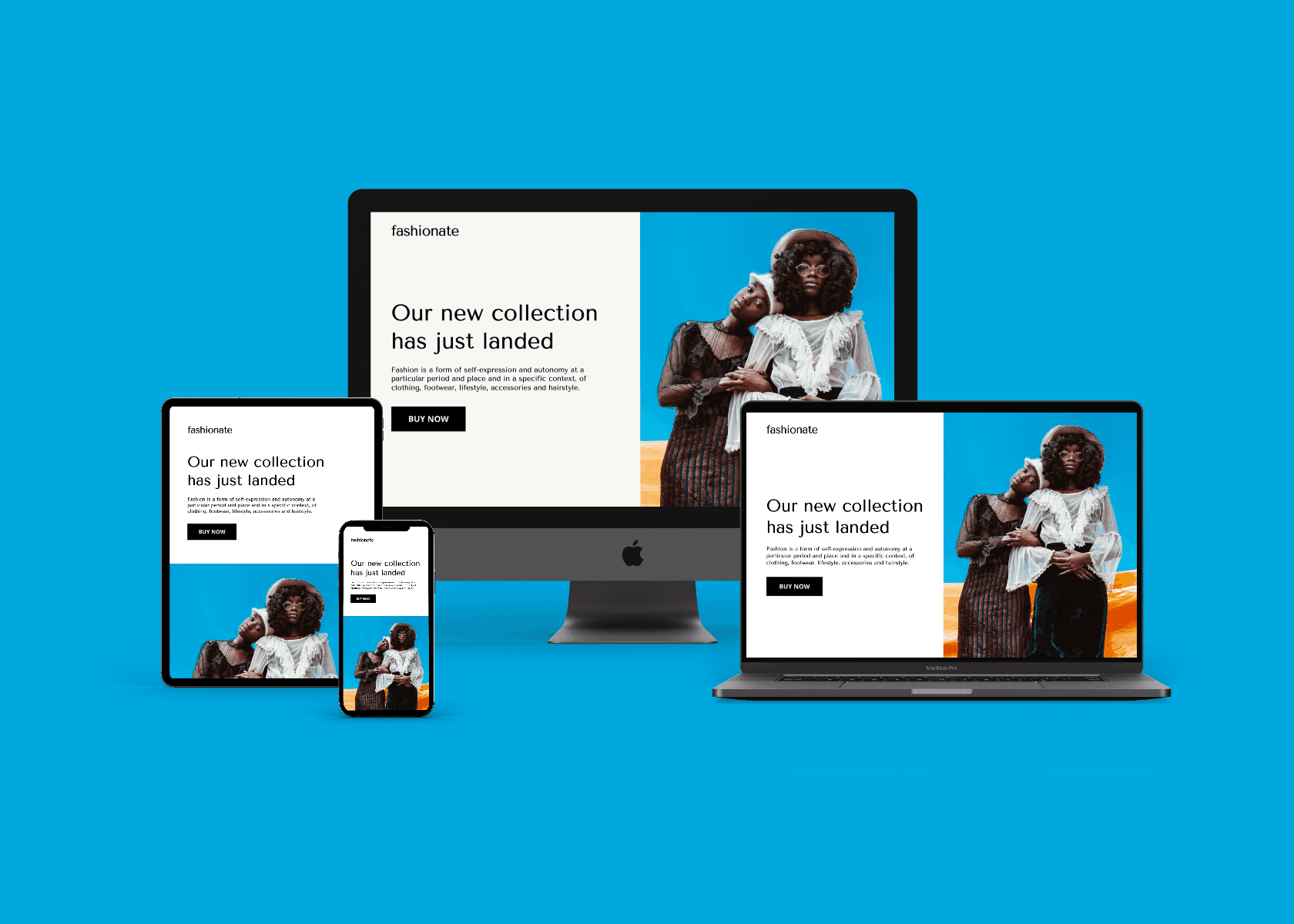
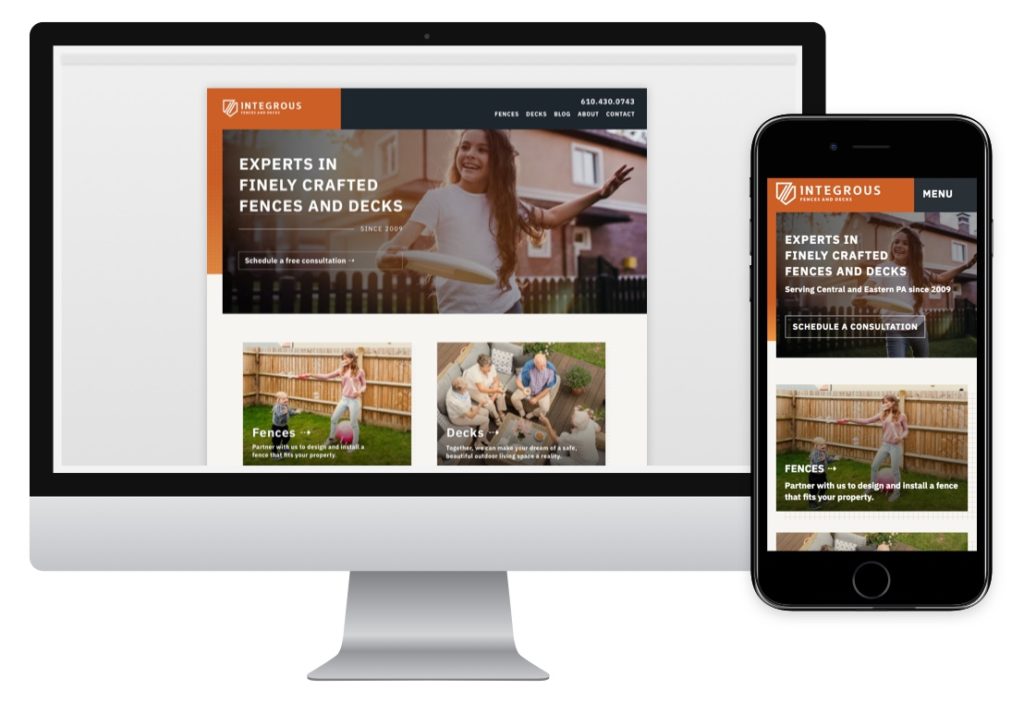
1. Screen mockups
Designing a website isn’t a breeze. There are countless things that can go wrong, need improvement or just don’t suit your brand. Super realistic screen mockups allow you to review your website before it’s officially launched. There are a ton of advantages in using website mockups, so you might not want to skip this one.

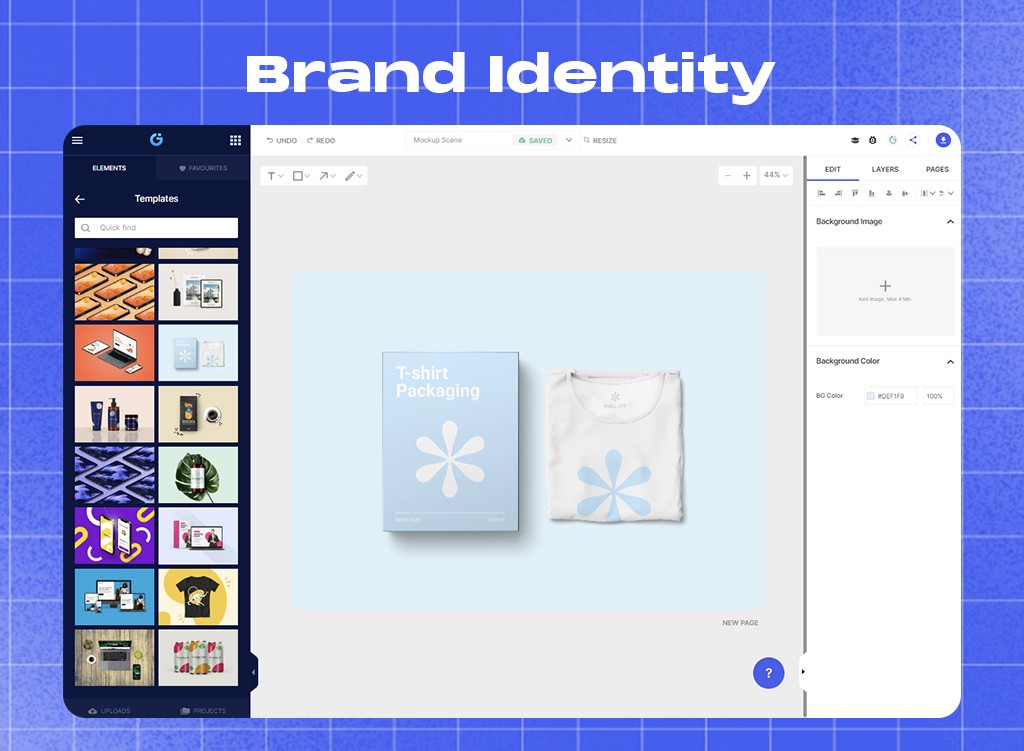
2. Brand identity
This is probably one of the most useful mockup categories for the testing phase of any business. You can try out your logo, brand colors, fonts and other elements on various product mockups to get an accurate impression of your branding.

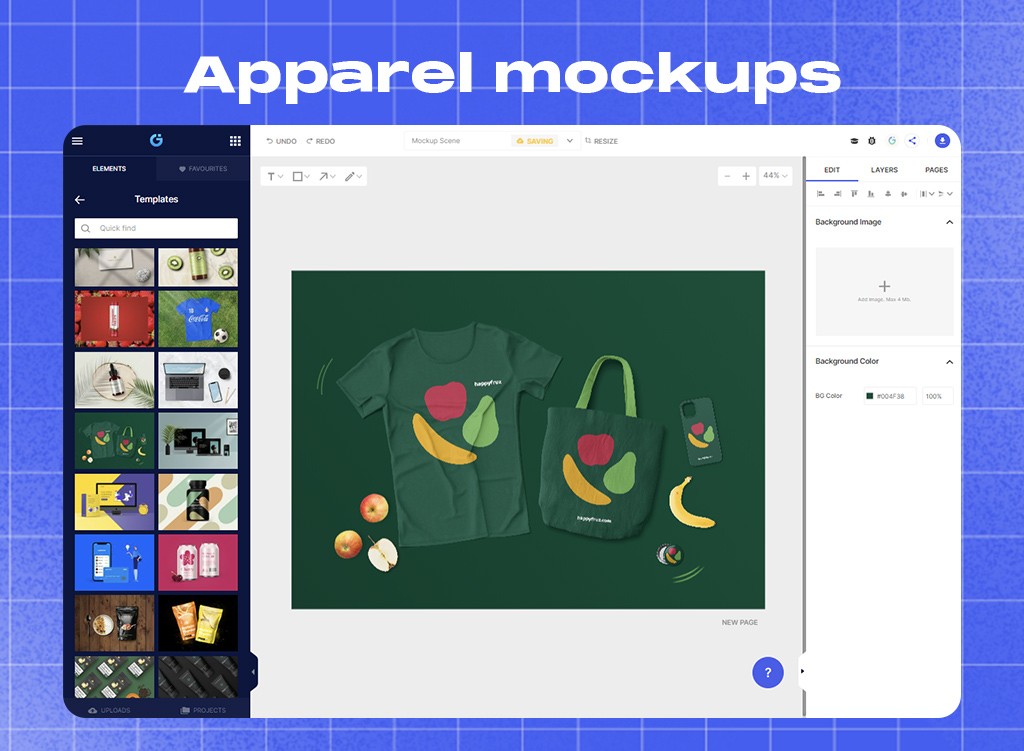
3. Apparel mockups
These templates are super useful for e commerce businesses dealing with T-shirts, caps, masks, footwear and other types of apparel. Mockups are the perfect way to display products on your website, or simply create eye-catching ads.

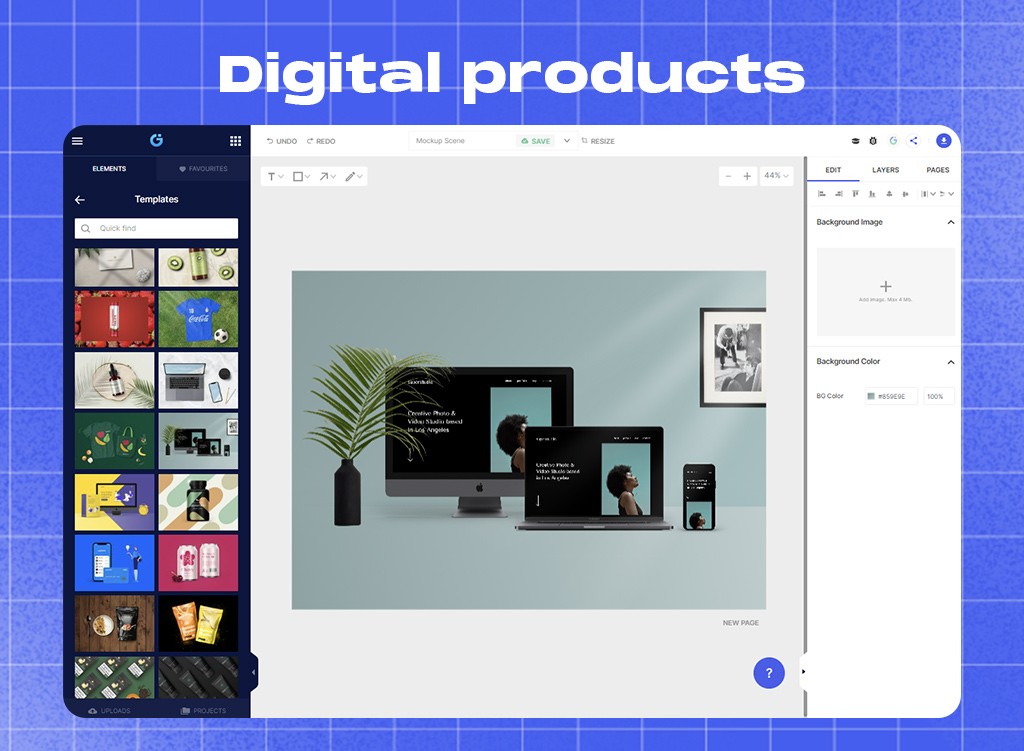
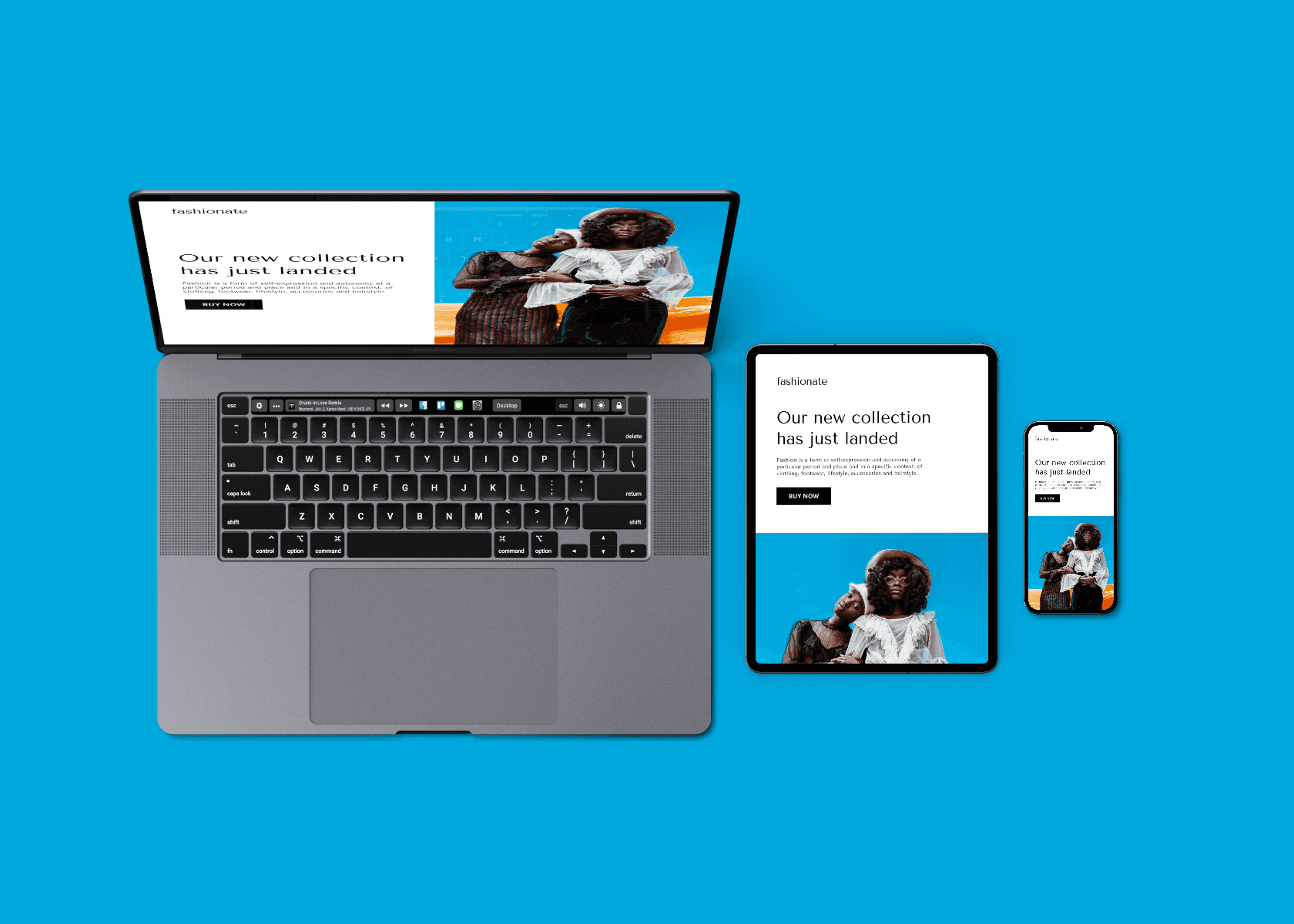
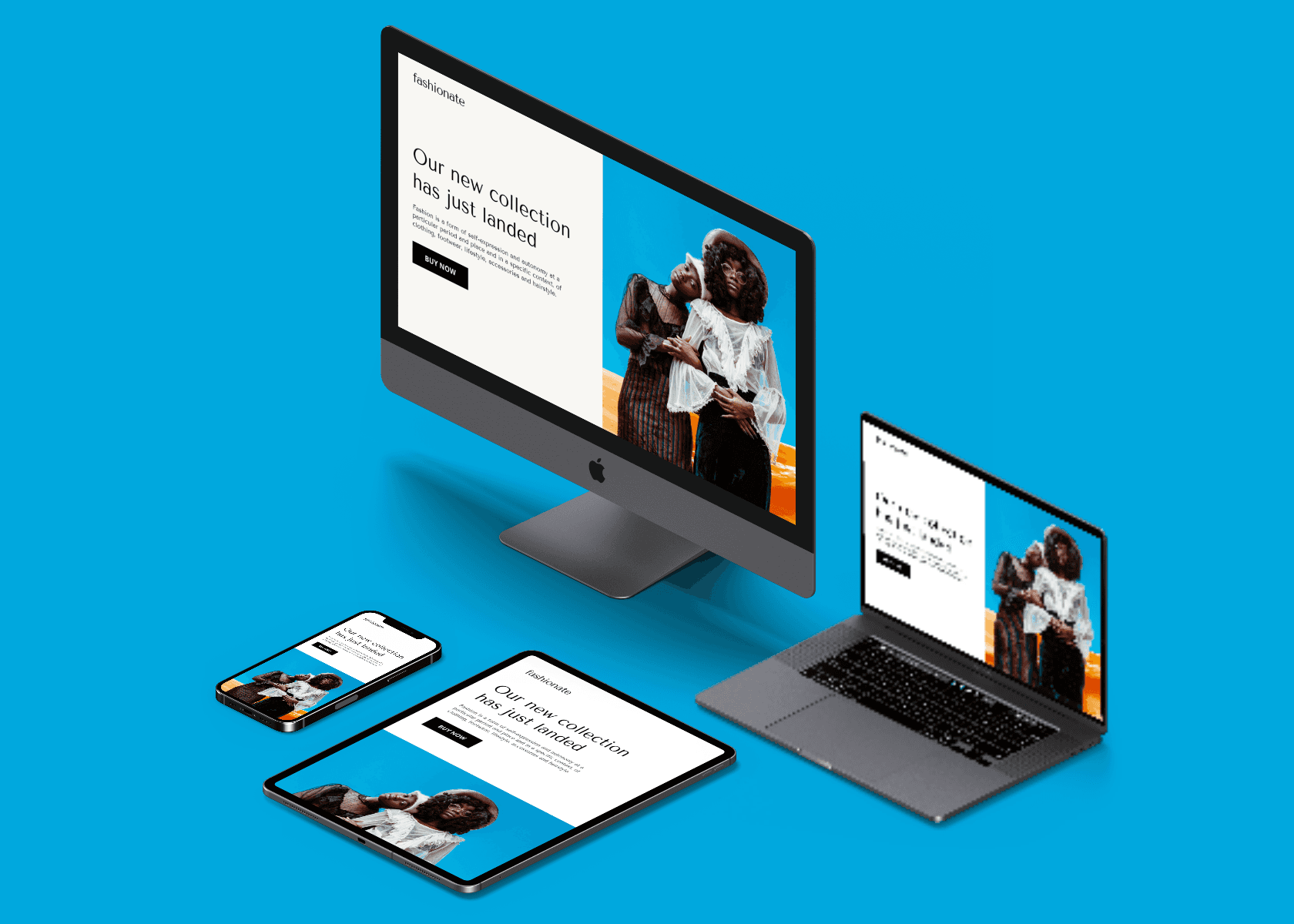
4. Digital products
Whether you’re looking to promote Macbook Pros, iMacs, iPads, laptop screens or airpods, Glorify mockups are the way to go. You get to present your products through sleek, realistic mockups that will certainly increase product visibility.

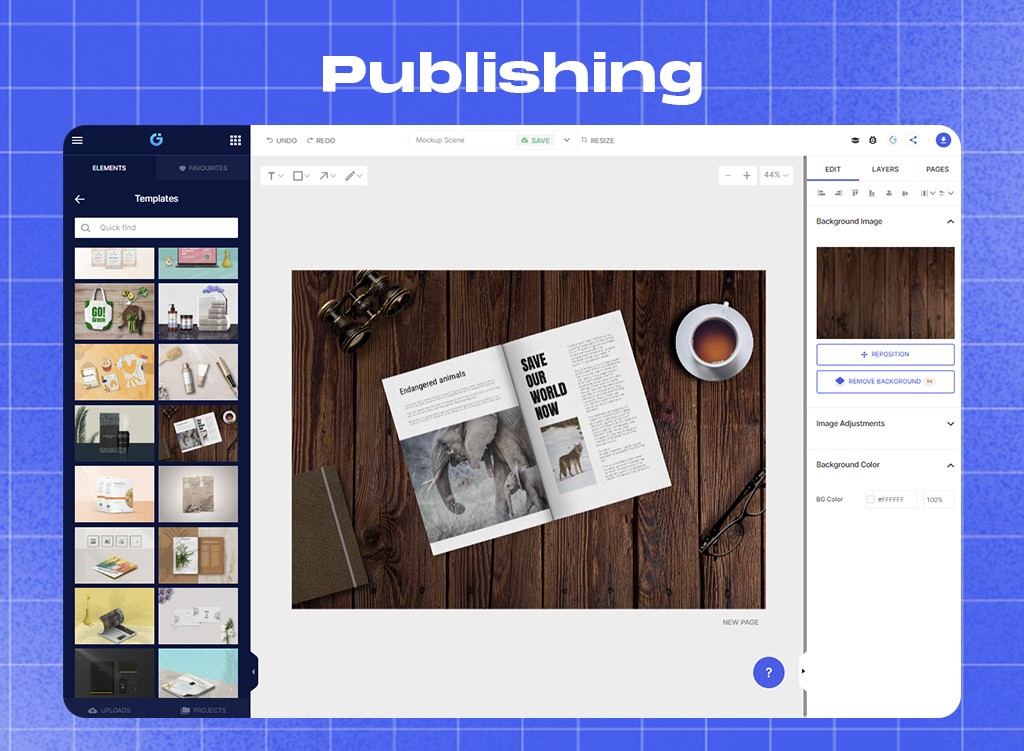
5. Publishing
Forget about going to the printer’s each time you want to review your products. Whether you are working on a book, e book, magazine or poster, Glorify has something for you. This saves a lot of money on printing samples that might not turn out the way you want.

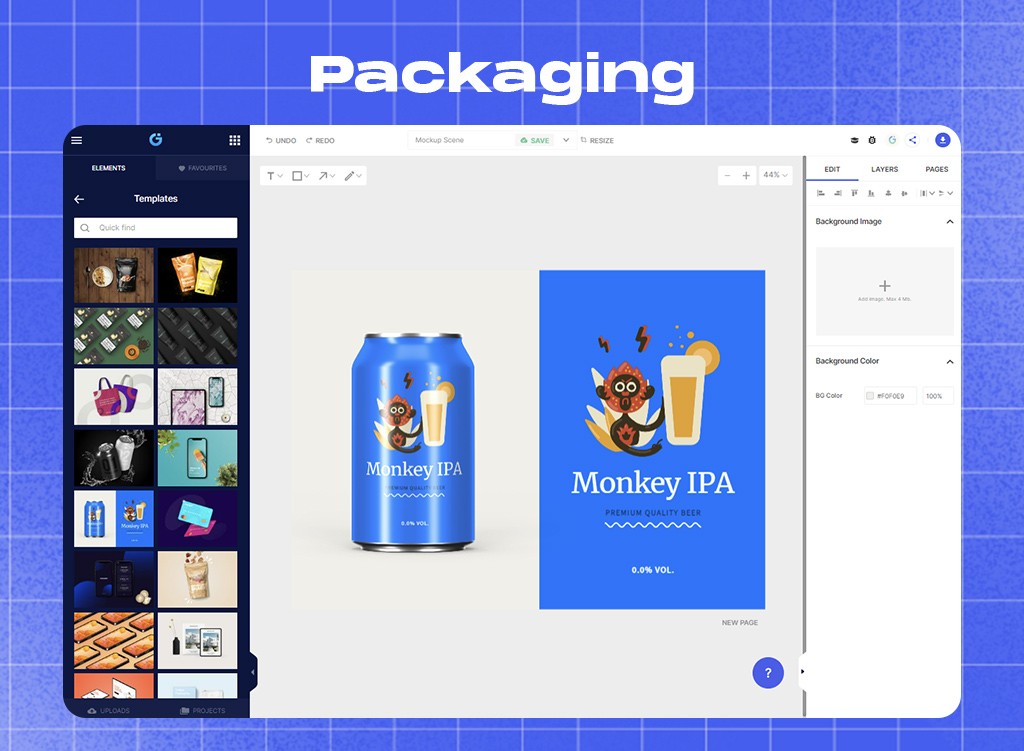
6. Packaging
The right packaging can make your products fly off the shelves. What better way is there to experiment with presentation than by creating mockups of bottles, coffee cups, perfumes, dispensers, creams, sachets, and more?

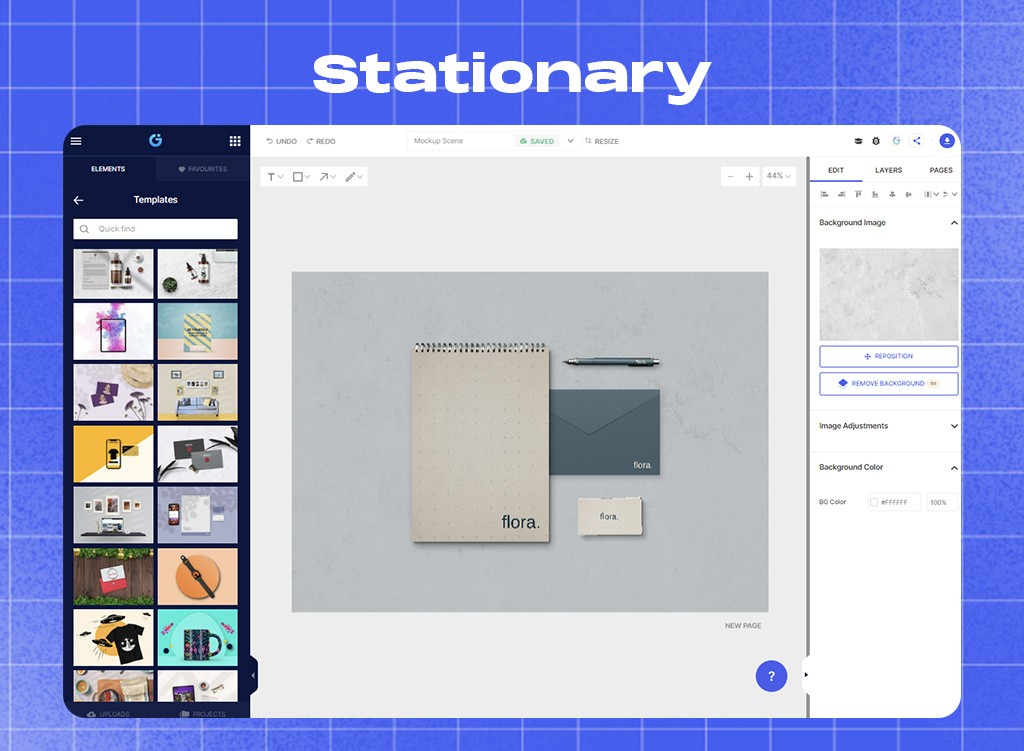
7. Stationery
Reach out to all those stationery collectors and enthusiasts out there by showcasing pens, business cards, envelopes and more. These captivating mockups are sure to send your sales sky high.

Apart from a variety of themes and categories, Glorify takes the mockup game one step further. If you’re tired of seeing your product from the same angle, we have something for you. You can now add bit of spice to your designs by choosing from among 3 variations:
1. Front view angle

2. Top view angle

3. Isometric angle

Create your own mockup in a few simple steps with Glorify
Now that we’ve got the details out of the way, it’s time to start creating your own mockups. Here’s how you can design amazing mockups in just a few minutes.
Step 1: Click "Browse Templates" on the left panel of the editor.

Step 2: Select "Mockup Scene" from the template library.

Step 3: Choose a mockup scene template that suits your product image.

Step 4: Click "Edit Content" on the right side of the editor to add your own logo, design or image.

Step 5: After you’ve customized your mockup, simply click the DONE button.

Mockups and the web design process: Where do they meet?

Now that you know how and where to use mockups, let’s look into the relationship between mockups and web design.
Using mockups in the web design process has become quite popular due to the many advantages it presents. To help you understand better, here’s a typical breakdown of the web design process.
1. Ideation
2. Wireframing
3. Creating a mockup
4. Prototyping
5. Going live
Mockups fall roughly at the midpoint of the web design process, and sometimes in the early stages as well. Wireframing means creating a rough layout of the web page while combining design theory and marketing strategies to produce an effective website.
Creating a mockup of your website can help you understand which areas need improvement before the actual website is launched. From the layout and design to the branding and aesthetics, analyzing your website using mockups makes sure every web page is optimized for customer viewing.
Once everything is on track and all stakeholders are satisfied with the website, the workflow moves to prototyping where the actual development takes place. This turns the mockup into a near-functional version of the web page.
Final thoughts
You’ve learnt quite a bit about mockups today. To help you recall the info, read through our key takeaway points from this article.
Mockups are hyper realistic visual representations of a product.
They are very useful for advertising and market testing, especially for e commerce businesses.
Mockups by Glorify are free, professional and fully customizable.
Glorify provides mockups from a variety of categories and in 3 different angles.
You can create your own mockup in 3 simple steps
Now that you’re quite familiar with mockups and where to find them, we’ll leave you to begin your creative journey.
Explore Glorify mockups today!
Glorify's complete guide to mockups: FAQs
1) What is a mockup in design?
Mockups are visual 3D representations of what a product will look like in real life. They provide an easy alternative to without involving the actual physical product. Rather, mockups use a digital version of the product to give viewers a sense of what to expect once the actual item is on the market.
2) How do you use mockups?
There are many uses of mockups. Mostly, they can be used to display products on your website even before manufacturing takes place. Mockups are also used to analyze the product and spot any improvements or changes that need to be made.
3) Why do we need mockups?
Mockups are a cheaper, more efficient alternative to product photography. Using them helps business owners experiment with the appearance, functionality, look, feel and color of their potential products. It also helps them to test the market and gauge how well their product is being received by the audience.
4) What is a mockup example?
Stationery mockups, packaging mockups, apparel mockups and device mockups are just a few of the many examples.
5) How do you add designs to mockups?
Using customizable mockup templates is the easiest way to add designs to mockups. Glorify offers hundreds of pre-designed mockups and mockup scenes that can easily be edited to suit your own products and branding.
Features
Explore templates
Alternatives
© 2024 Glorify App - All rights reserved














