X (Twitter) Cover is a design format specifically created for social media platform Twitter. It is used as a header image to showcase the identity and brand of an individual or business on their Twitter profile page.
Posted Apr 25, 2024
•

Ecommerce, Design, Graphic Design

Create beautiful marketing graphics at scale.
Shopify Hero Banner Sizes & Best Practices 2024
Introduction:
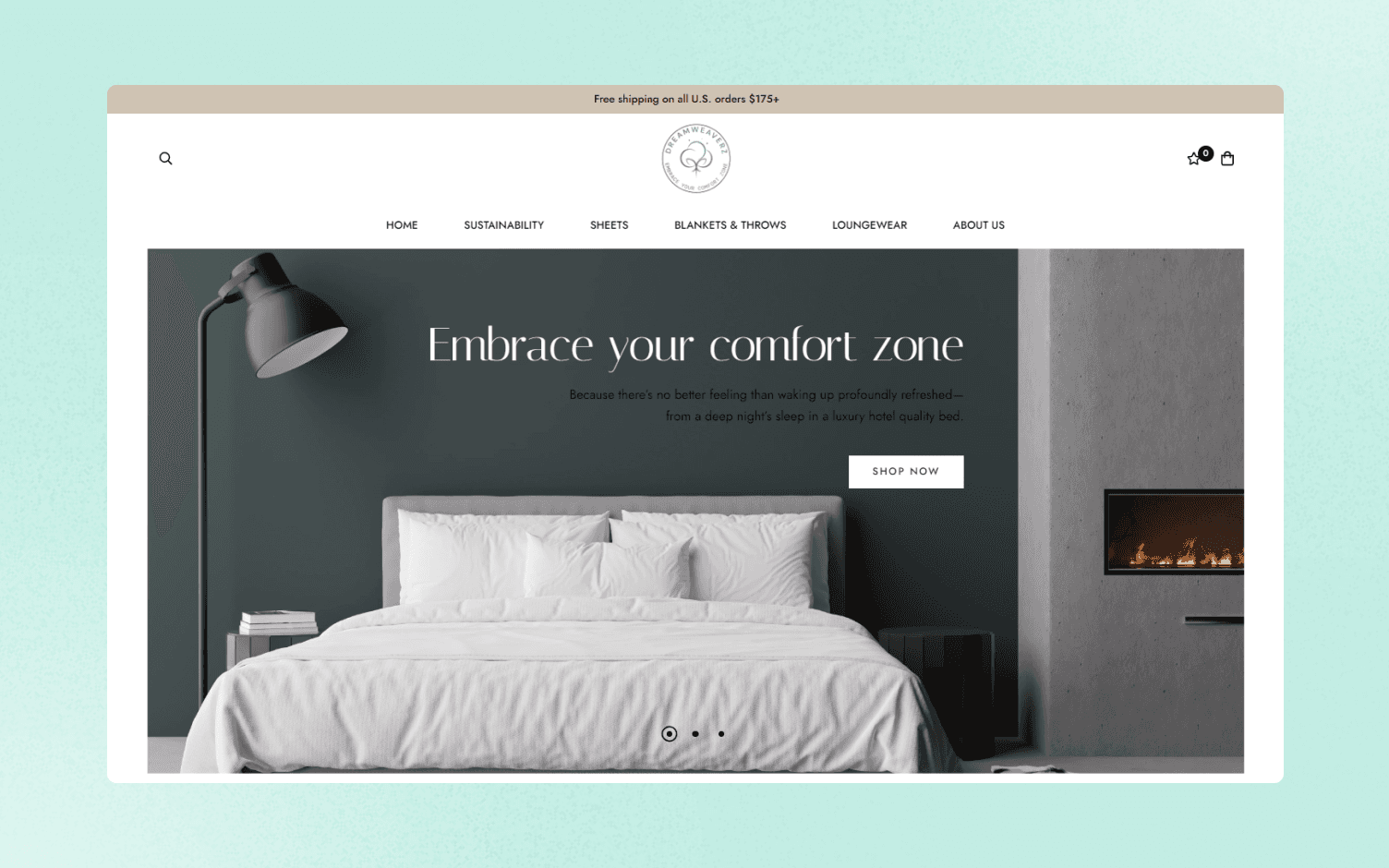
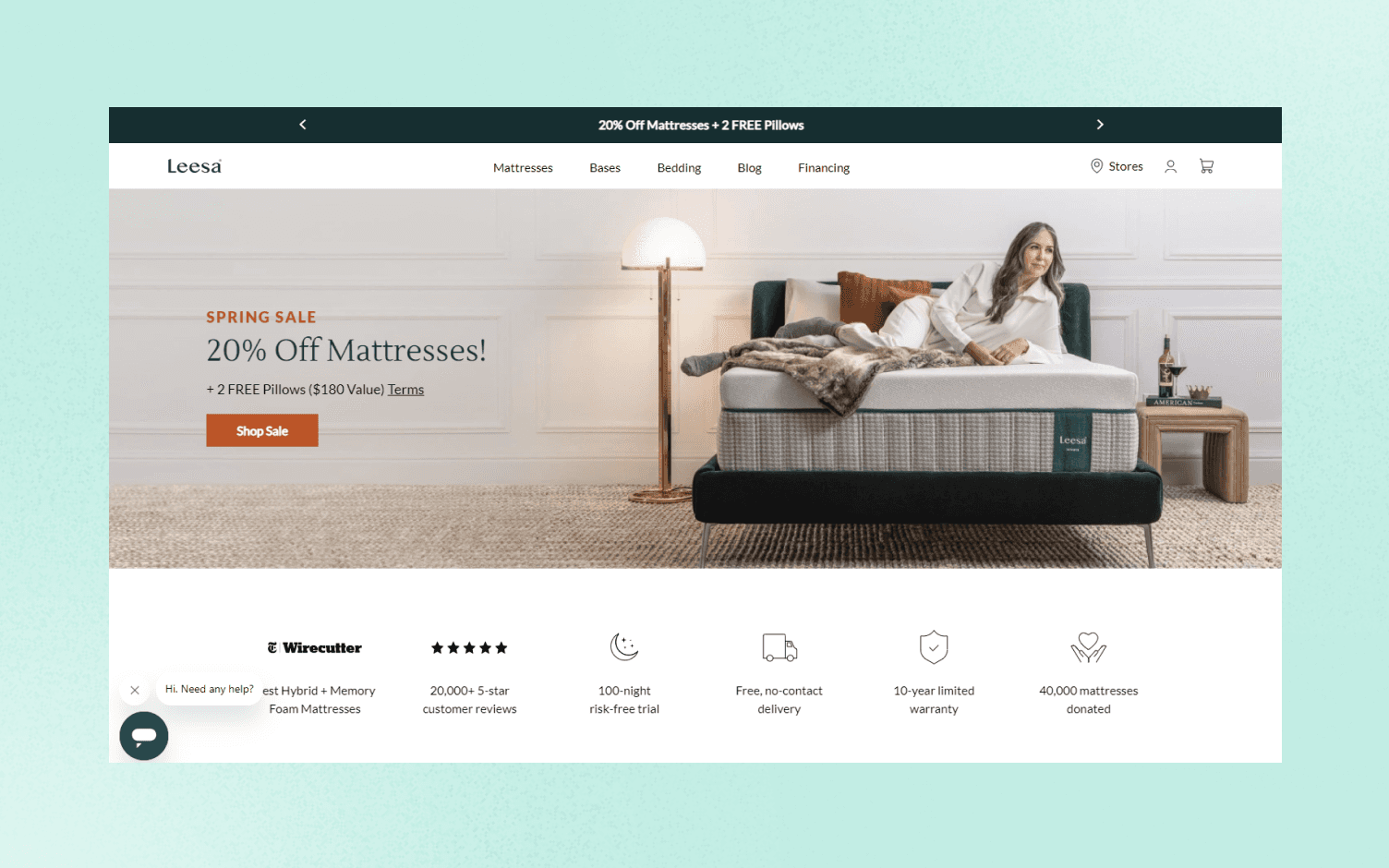
The Shopify Hero Banner is a design format used to create visually striking and attention-grabbing banners on Shopify websites. It is commonly used on the homepage or landing pages to showcase products, promotions, or important messages to the visitors.

The Hero Banner is designed to leave a lasting impression and engage users with compelling visuals and concise text.
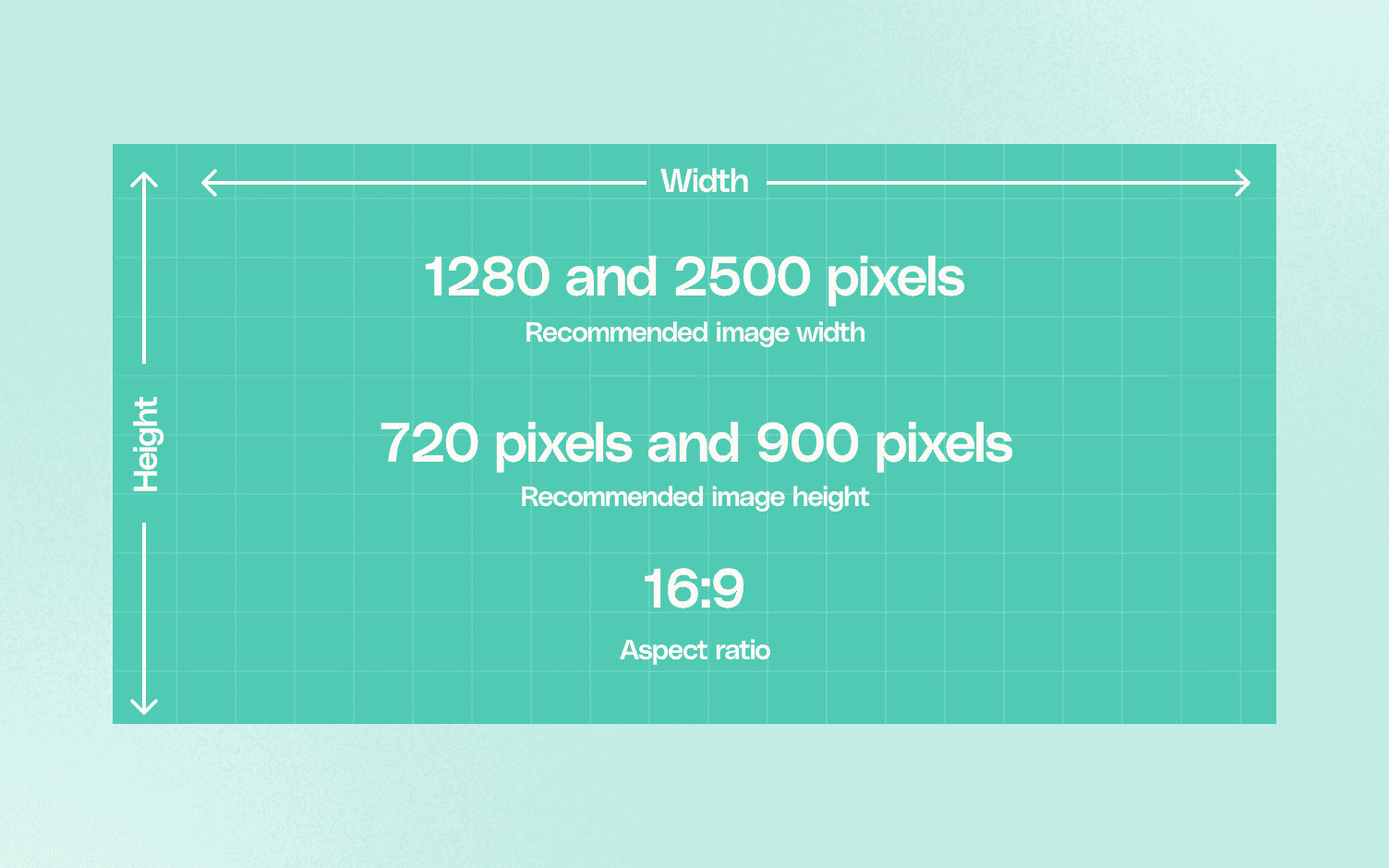
The size for Shopify Hero Banner:

Recommended image width: Between 1280 pixels and 2500 pixels
Recommended image height: Between 720 pixels and 900 pixels
Aspect ratio:16:9
Recommended file size: 10 MB.
Design Shopify Hero Banners super easily. With Glorify, you can effortlessly create stunning Shopify Hero Banners that captivate your audience. Customize your banners with eye-catching visuals, compelling copy, and clear call-to-action buttons. Start designing your Shopify Hero Banners today and make a lasting impact on your website visitors.
Best practices when designing Shopify Hero Banners

Use high-quality images that are relevant to your brand and message.
Keep the text concise and impactful to grab attention quickly.
Ensure the text and important elements are visible and legible across different screen sizes.
Experiment with different color schemes and typography to create visually appealing banners.
Test the banners on various devices to ensure they look great and function well.
How to Create Shopify Hero Banner:
Step-by-step guide.
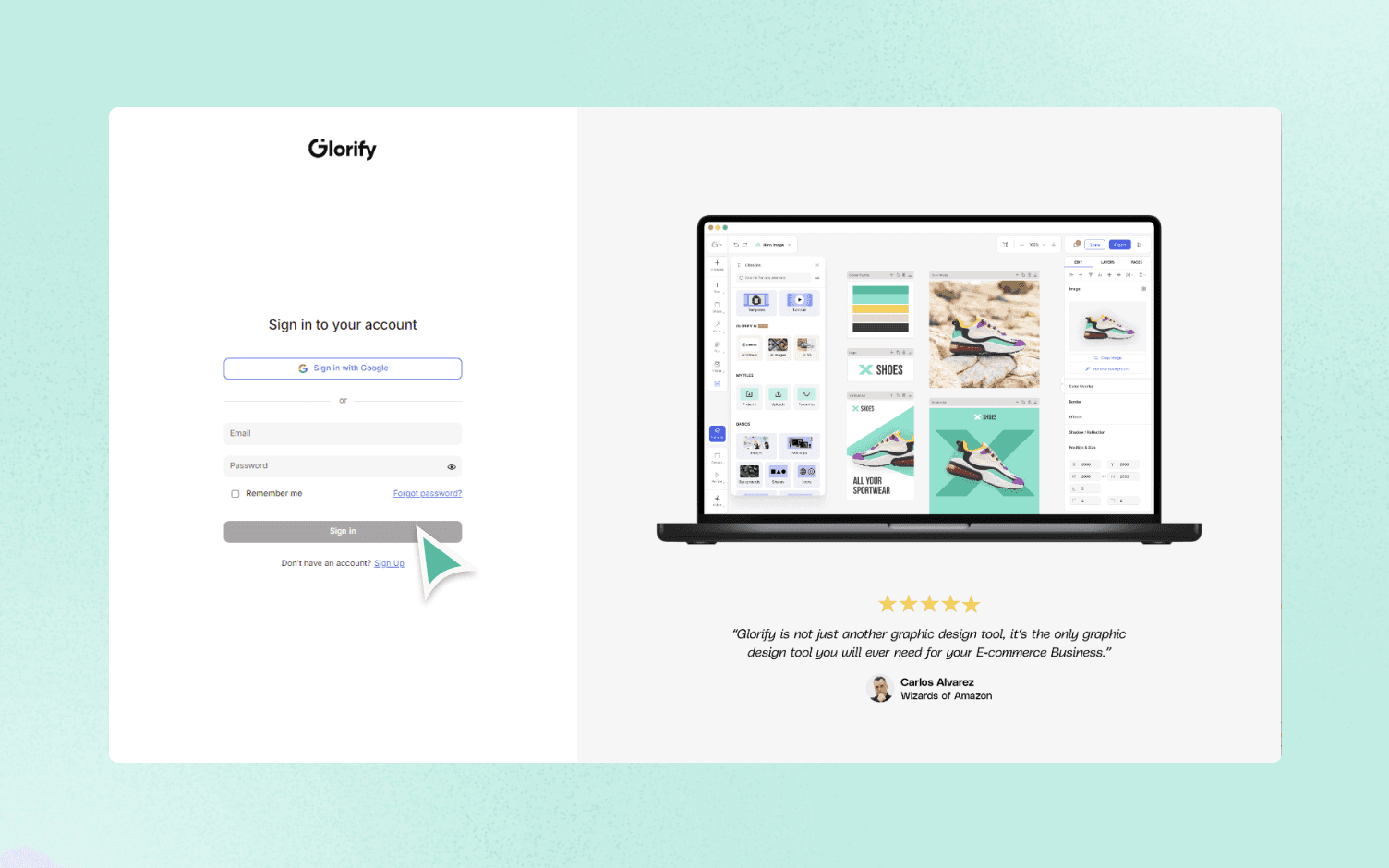
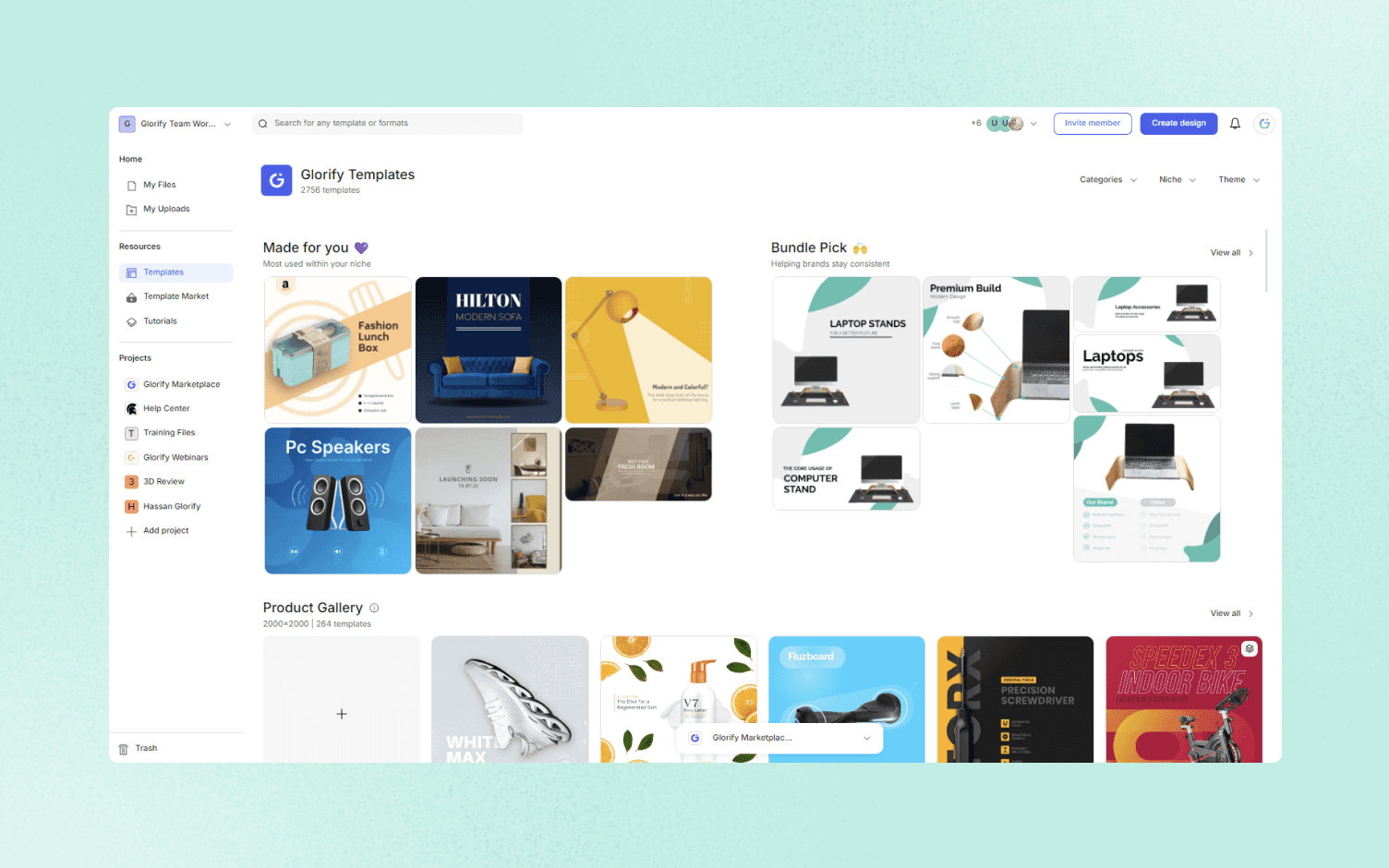
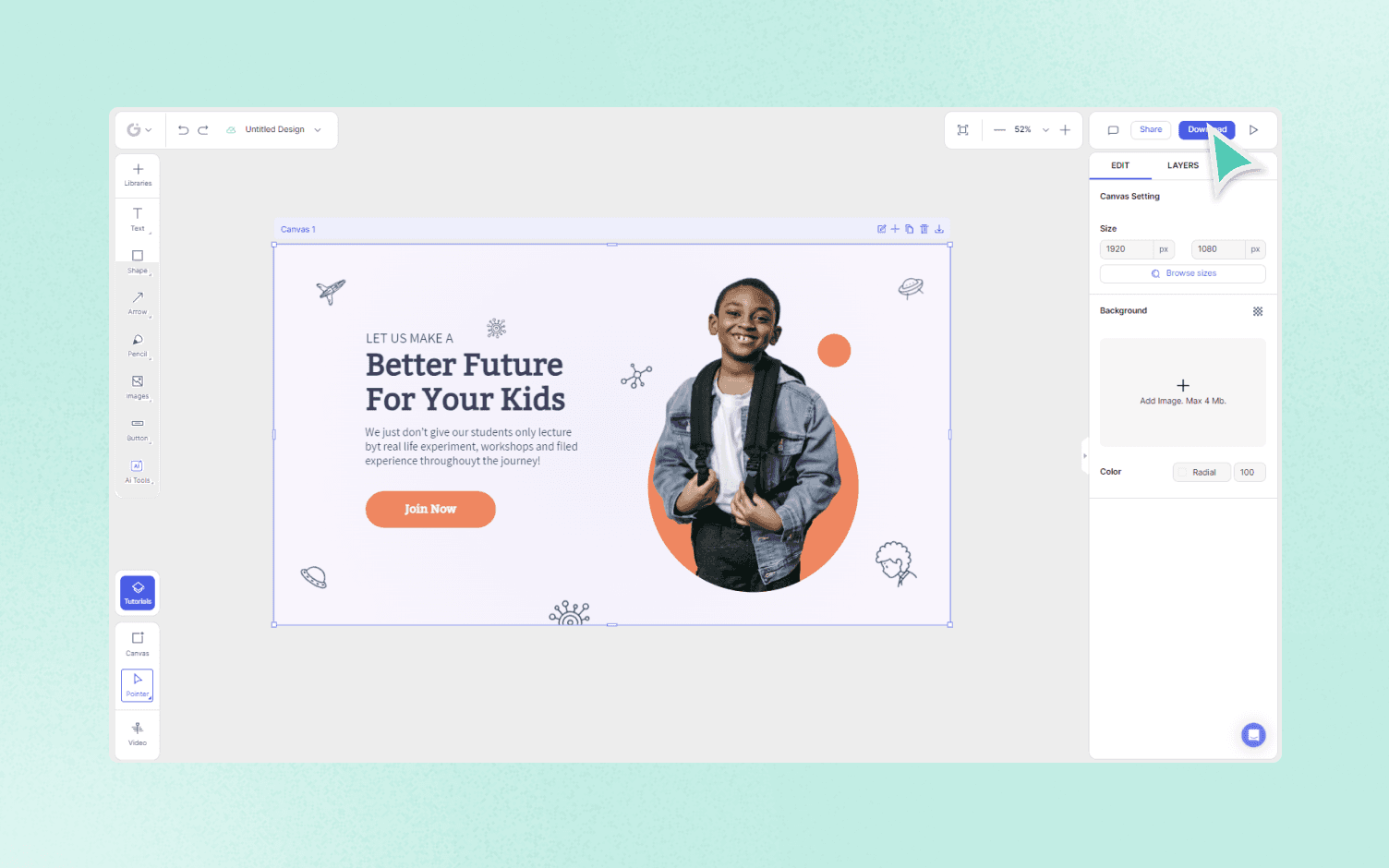
1. Log in to your Glorify account or create a new one if you don't have it.

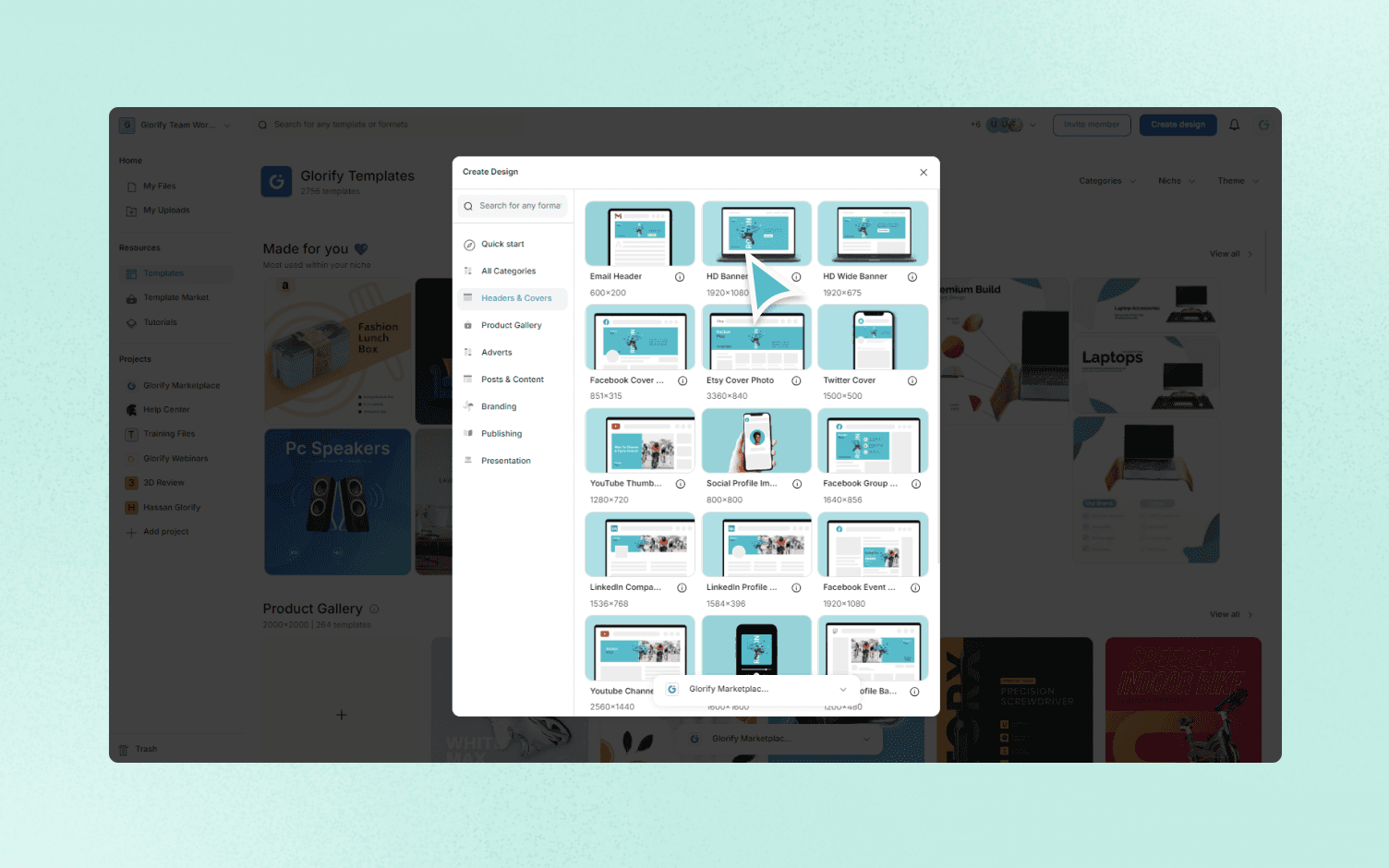
2. From your dashboard home page, click on "Create Design."

3. Search for and select "HD Banner" to open the graphics editor.

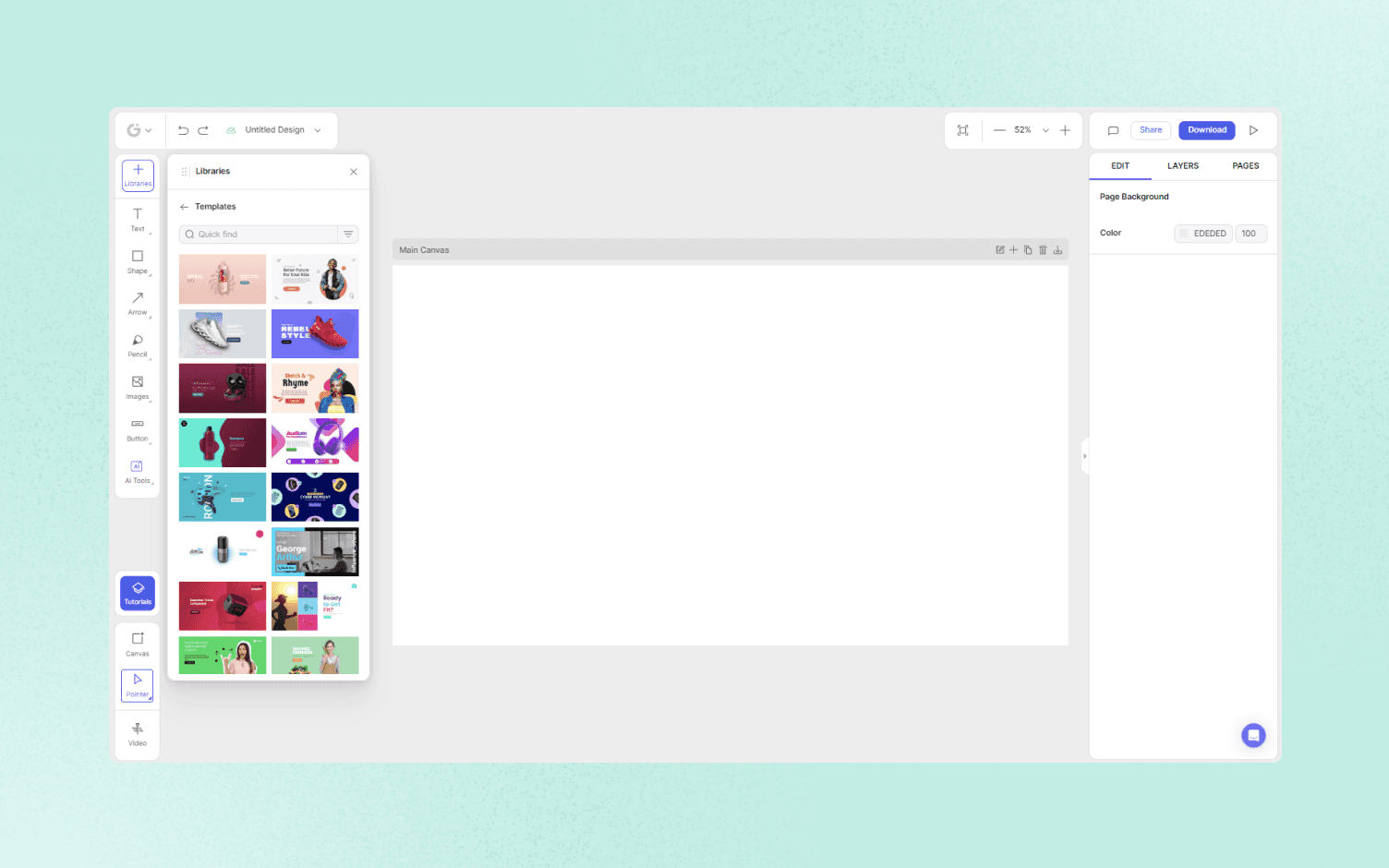
4. Choose a blank canvas or select a template from the available options in the Templates library menu.

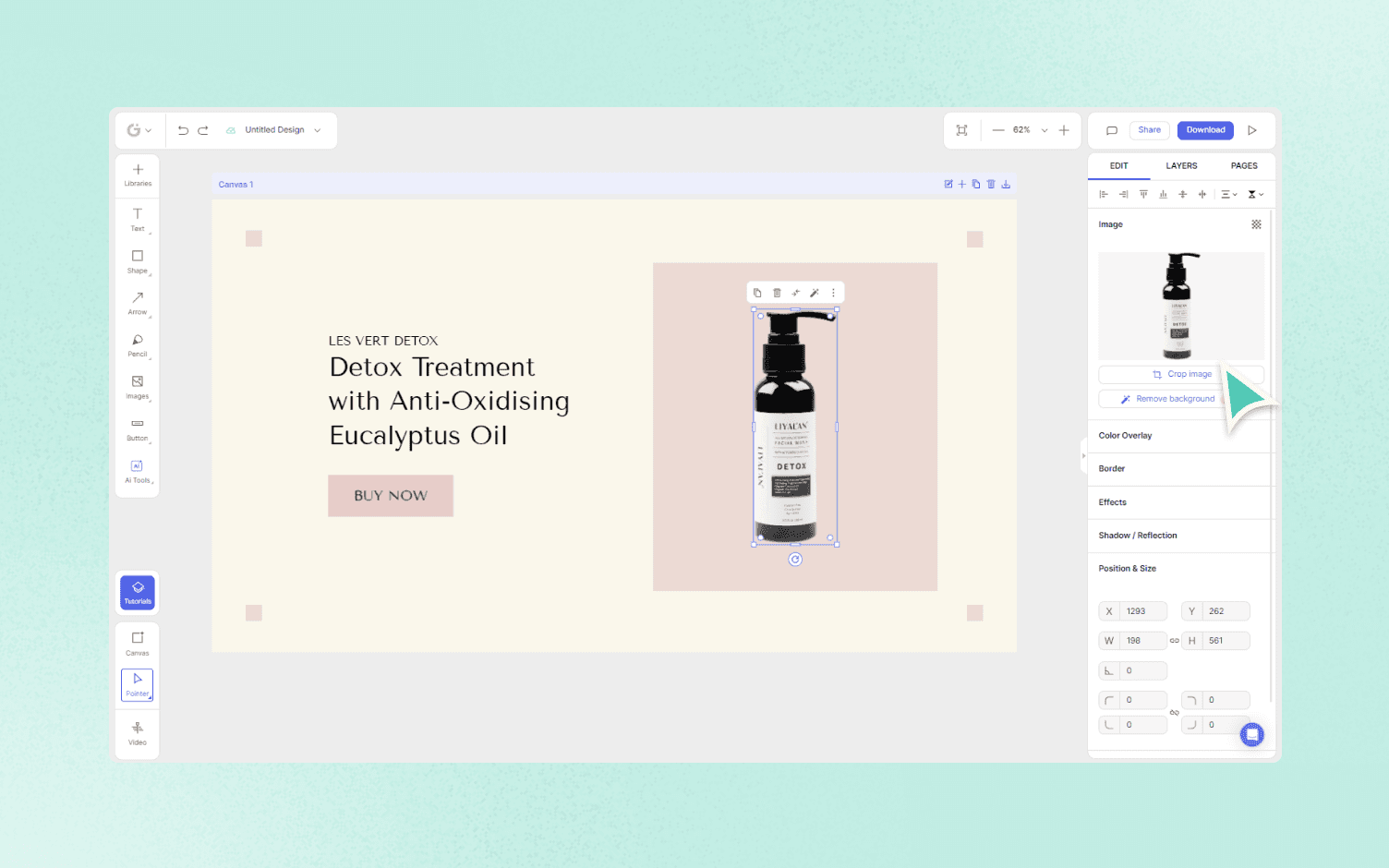
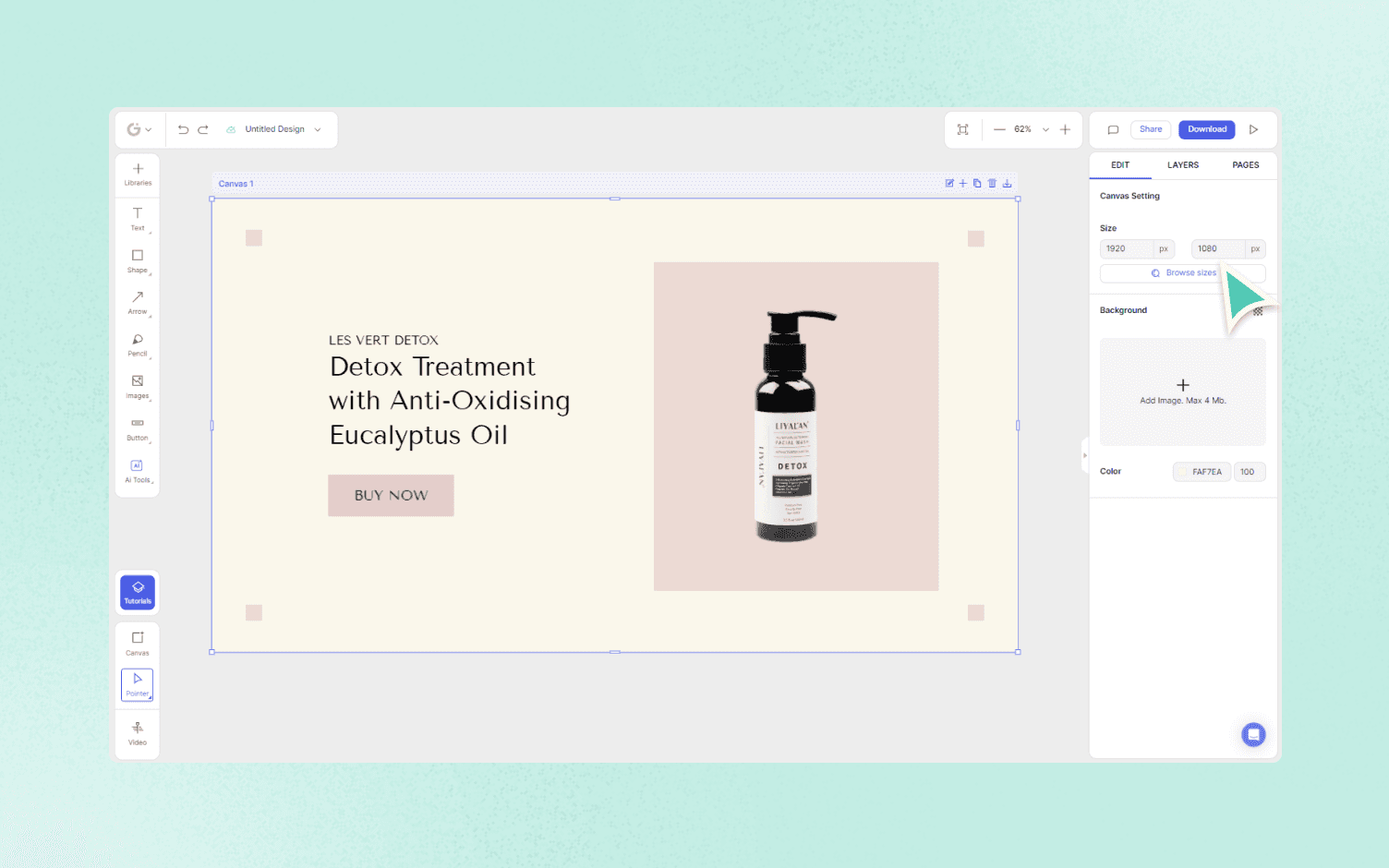
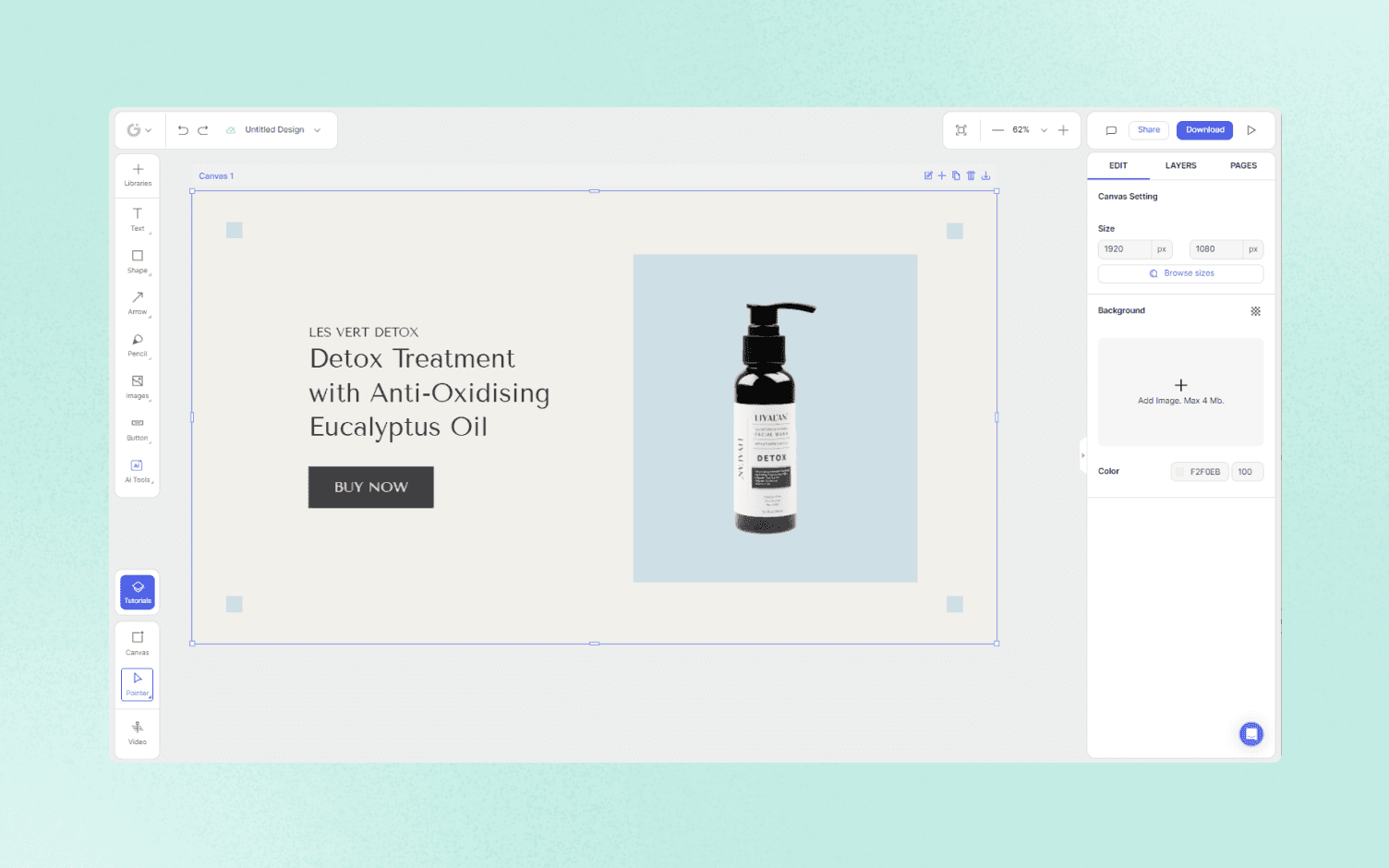
5. Customize the banner by adding your desired images, text, and call-to-action buttons.

6. Adjust the elements to fit the recommended dimensions of 1920 x 1080 pixels for desktop and 800 x 800 pixels for mobile.

7. Preview and fine-tune your design until you are satisfied with the result.

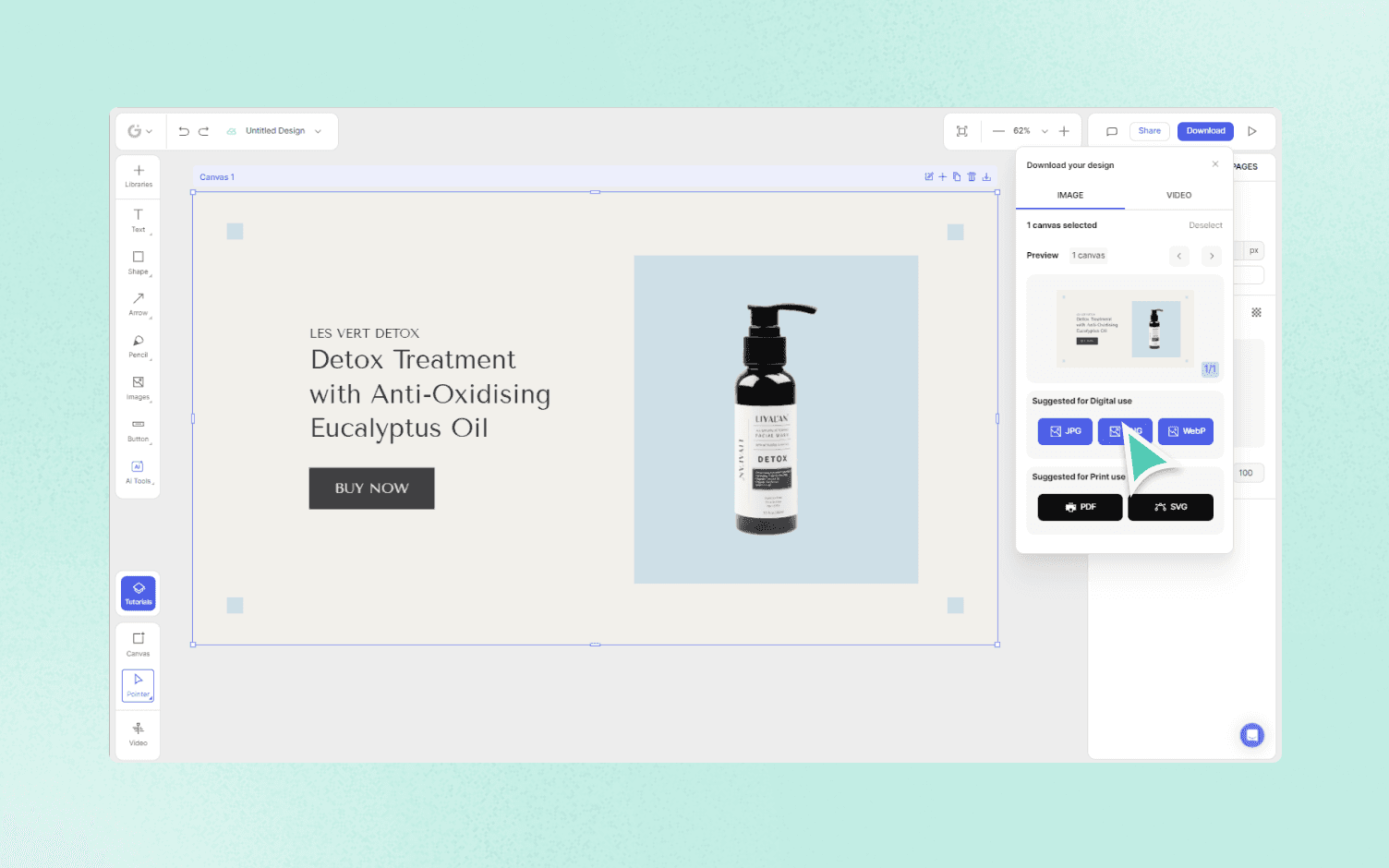
8. Export your Shopify Hero Banner in formats like Jpeg, PNG, or WebP, depending on your needs.

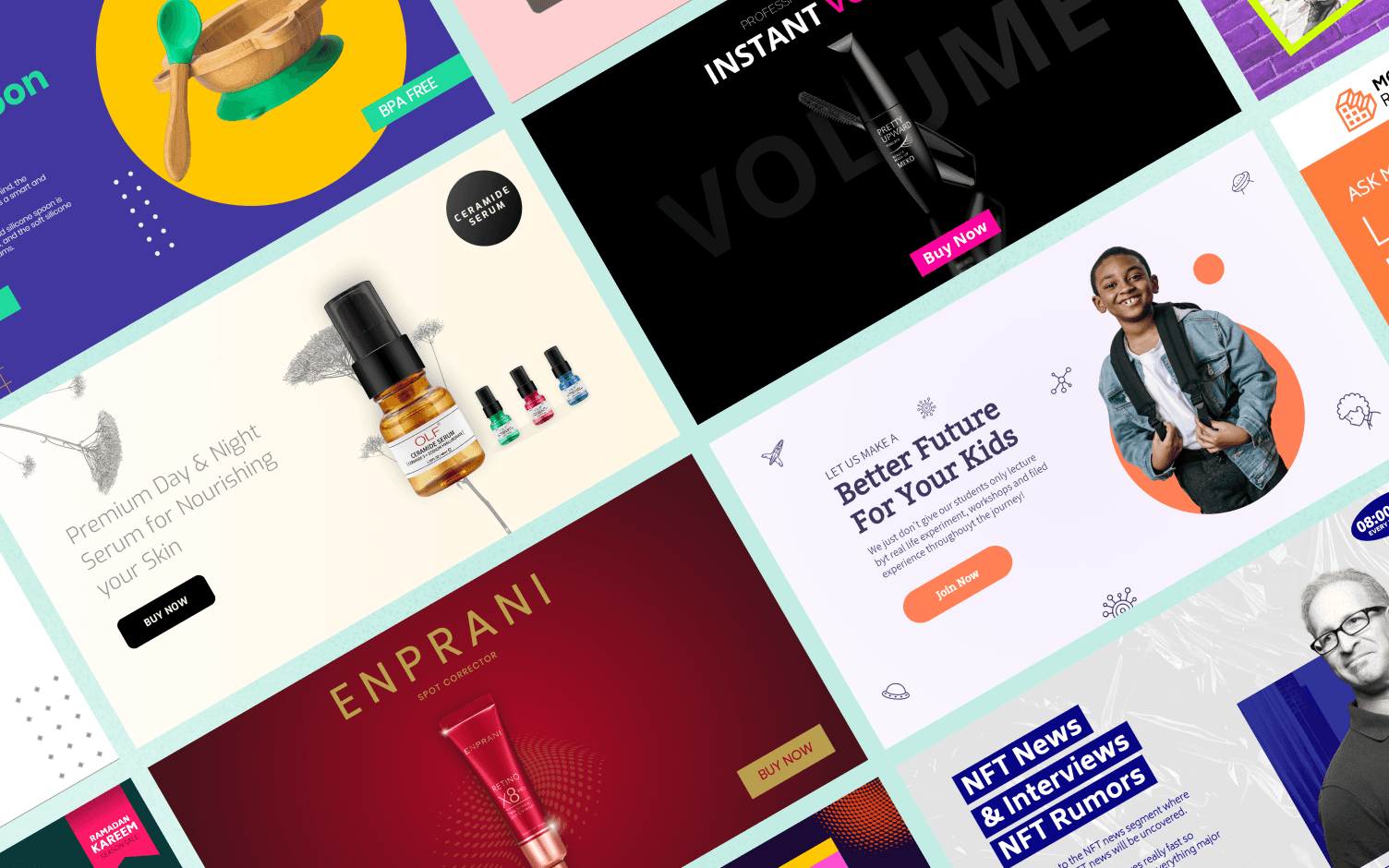
Preview of template examples for Shopify Hero Banner Check out these amazing templates for Shopify Hero Banners available in Glorify's library. Customize them easily to create visually stunning banners that align with your brand identity and engage your website visitors.

Final thoughts and conclusion

The Shopify Hero Banner is a powerful design format that allows you to make a strong visual impact on your Shopify website. By following the best practices and using Glorify's intuitive graphics editor, you can create captivating banners that effectively communicate your brand's message and drive conversions. Start designing your Shopify Hero Banners today and elevate the visual appeal of your online store.
Features
Explore templates
Alternatives
© 2019-2024 Glorify App - All rights reserved.













