The Shopify Hero Banner is a design format used to create visually striking and attention-grabbing banners on Shopify websites.
Shopify Hero Image: Best Tips to Create Converting Design [Ecommerce Guide 2023]
What is a Hero Image?
A hero image is a large image that most often appears on your homepage, beneath the header and navigation bar.
The hero image is the first image people see when they visit your website, so it's important to make a good impression. Think of it as your business representative.

Moreover, hero images serve multiple purposes:
highlighting the most important content,
engaging your audience,
informing them about offers and promotions, and
eventually converting them into customers.
Let’s see in more detail what aspects you need to pay attention to when creating your Shopify hero images.
What are the Elements of a Hero Image?
Although it’s not set in stone, in general, converting hero images consist of three key elements:
A striking image
Absorbing copy,
A powerful CTA
A perfect blend of these elements creates a formidable force that can help you attract the new audience and re-engage with the old one.
Let’s break down these elements.
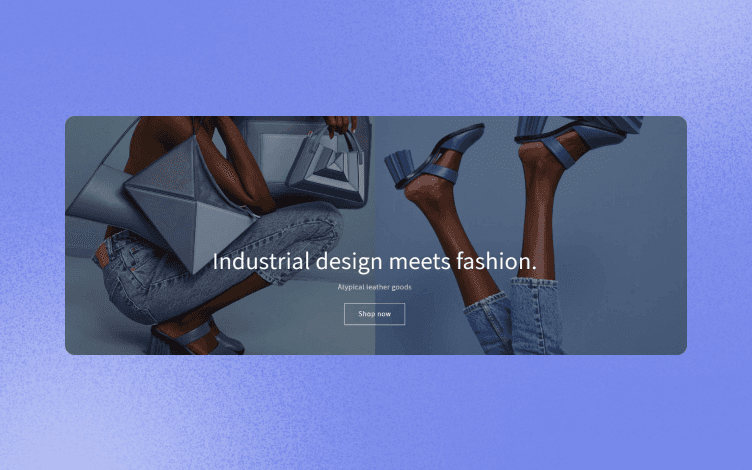
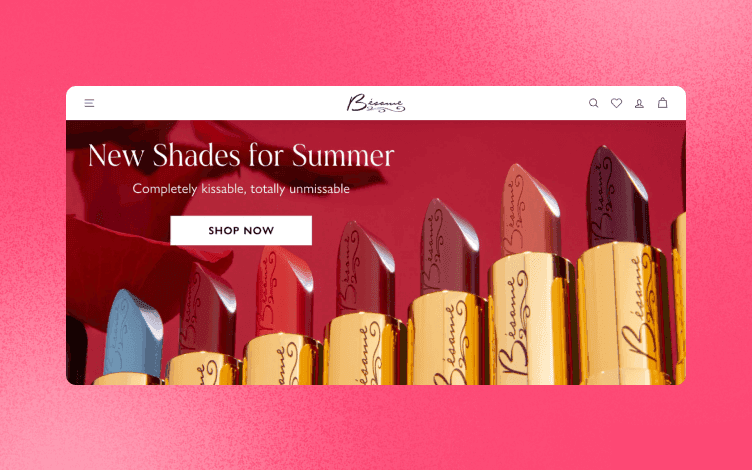
1. Striking Image
Hero images should be one of the most prominent features on your website. Their main task is to grab visitors' attention, so they check your products and offers in more detail.
You can choose stock photos from many paid and free online resources such are Unsplash, Pixabay, Glorify, Shutterstock, Getty Images, iStock, etc.
Of course, if your budget allows it, you can hire a professional photographer and create more unique images tailored especially for your business.
The type of images you’ll choose and the editing will depend primarily on the purpose of your hero image:
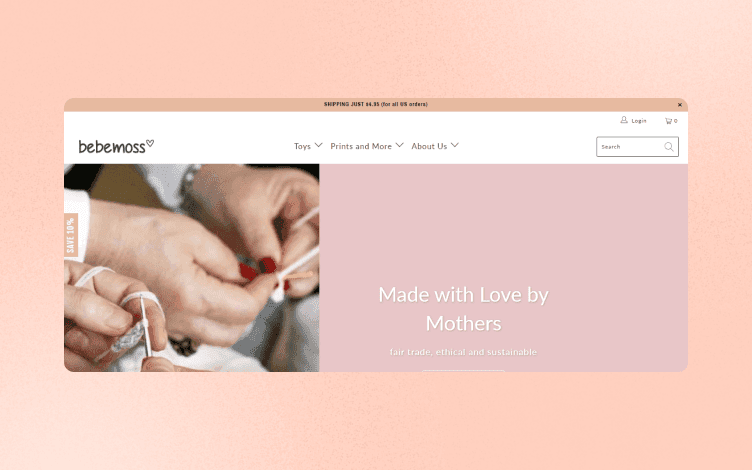
Brand Storytelling
Using hero images for storytelling will help you emphasize your unique selling proposition and create a story around your brand. It allows you to share your business vision and mission and gradually absorb the audience.

Addressing customers’ painpoints
Tackling the pain points of your audience and showing how they can benefit from using your product is a great way to put your hero image into practice.

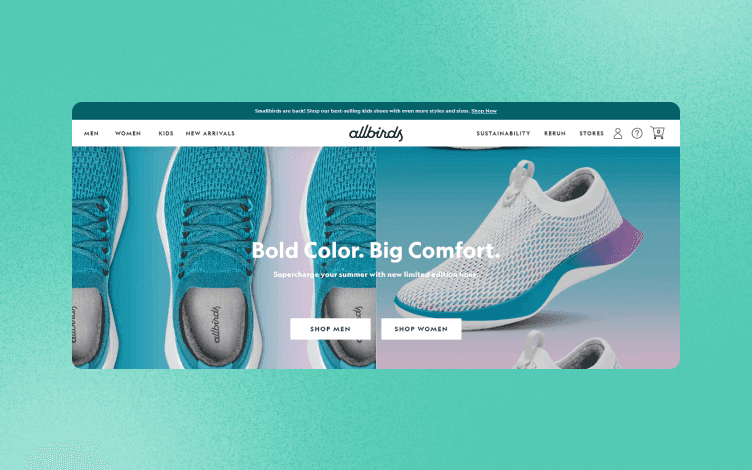
Showing how you stand out from your competitors
Hero images are a great asset to highlight your uniqueness and features that set you apart from your competitors. Since a hero image is most likely the first thing the visitors will see, using it for a bit of justified self-advertising can make the visitors stay in your store longer.

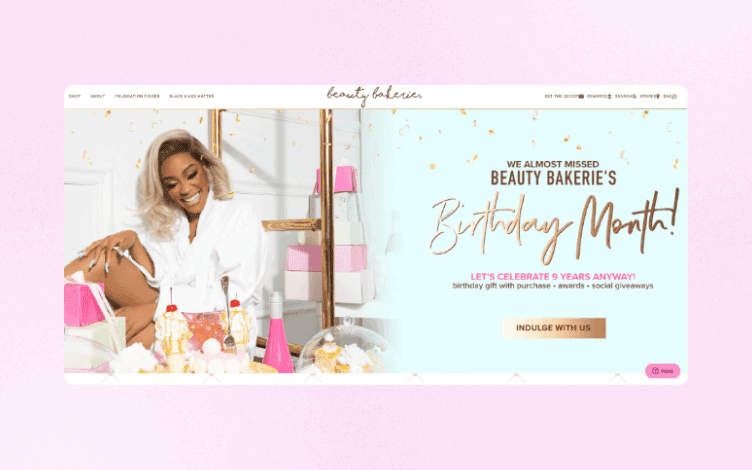
Providing info about sales, promotions, special offers, etc.
Let’s be honest, when we shop, we all like discounts, special offers, vouchers, etc. Not only does it save money, but it adds the element of playfulness. Hero images used to announce some special offers are an excellent way to attract a new audience and make them interested in your product or service.
Furthermore, it can “wake up” your old audience, who might not have been engaged that much lately.

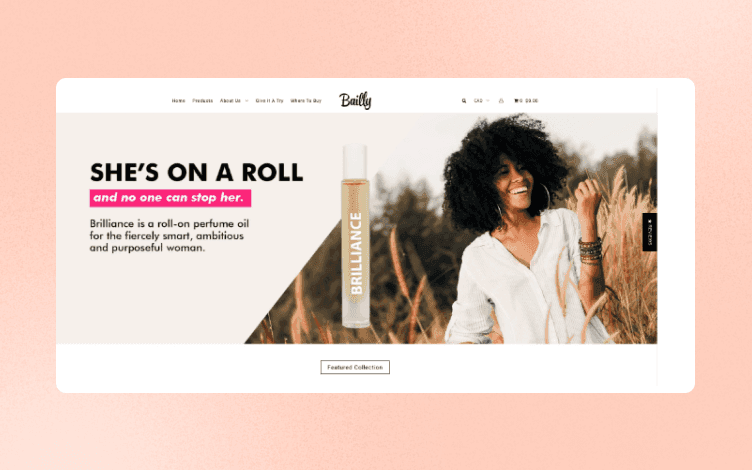
2. Absorbing Copy
What an image does from a visual point of view is what absorbing copy does from an informative point of view. Just as your image must be attention-grabbing, your copy needs to have the same effect.
Not only does it need to inform a visitor about your product, but it should make them want to buy it. Here are a few points that will help you create a compelling copy:
Let your message be clear and concise - Nobody wants to read a tedious copy that doesn’t bring any value. Sometimes, the less is more.
Emphasize the benefits of your product rather than features - Potential buyers are much more interested in what a product can do for them and how it can transform their lives by eliminating their pain points.
Do some A/B testing to see what will convert better
Don’t overkill your copy with cliches
Following the above tips will help you establish your brand identity more. Furthermore, having an established brand identity will make it easier to convey your vision and uniqueness, which, in return, will make potential customers identify and connect easier with it. Once the potential customers realize the value of your brand, they’ll know exactly what they can get from you.
3. A Powerful CTA
If you’ve done the previous steps right, the CTA will be like a cherry on top. It will seal the deal, so to say.
There are many ways you can write a CTA depending on where in a marketing funnel your audience is. This will affect whether your CTA would be less or more direct.

Don’t forget that a hero image is not a one-time thing. You do need to change your hero image from time to time. It will send a message that you are involved with your brand, that there is always something going on, and that you are making progress.
Since our topic is hero images, let’s see their optimal size and how to create a hero image.
Hero Image Size
Like other eCommerce platforms, Shopify also has image size requirements.
The biggest you can go is 4,472 by 4,472 pixels, while the largest size image can be 20 MB.
However, be careful when you choose the image size. You need a large image, but don’t make it too large since it will slow down the page’s loading time.
Thus, your images shouldn’t be super large, but at the same time, you can’t compromise their quality. Blurry and pixelated images can only damage your business.
It seems that the two most common Shopify hero image sizes for desktops are:
1366×768 (23.27%)
1920×1080 (20.53%)
But what about mobile phones?
Browsing on mobile phones has increased enormously in the last few years. This brought another challenge of making hero images optimized on mobile devices without compromising their resolution and quality.
The solution came in the form of SVG files and other vector graphics that don’t lose their quality once they’re enlarged.
The optimal size for a mobile hero image is 800x1,200 pixels.
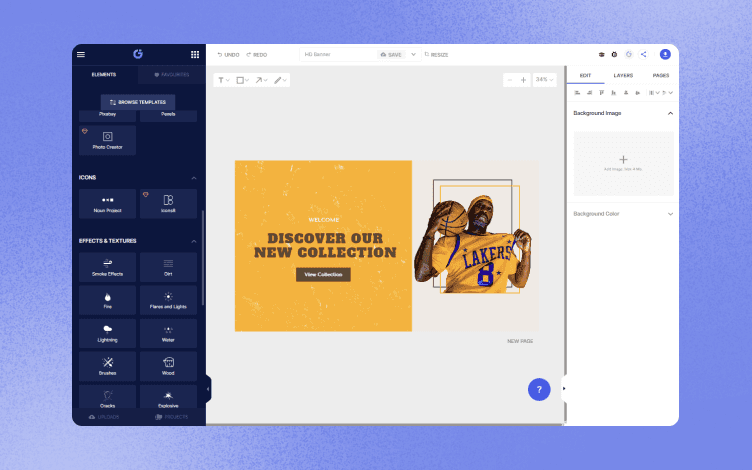
How to Create Hero Images with Glorify?
Glorify is a design tool that enables eCommerce store owners with little or no design skills to create stunning visuals, including hero images.
And the process couldn’t be more straightforward.
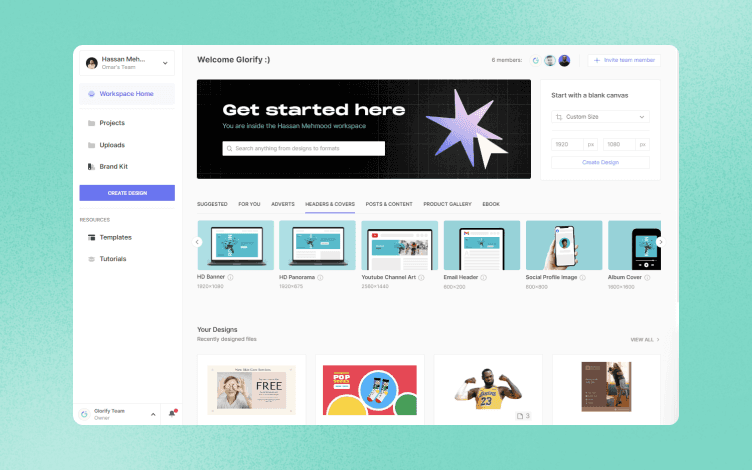
Once you’ve logged in, choose HD Banner from our template gallery.

You will see that most of our images come in bundles. The bundle option is a great time saver since all the images are already optimized in size and resolution, so you can immediately use them for all social media platforms, newsletters, banners, etc.

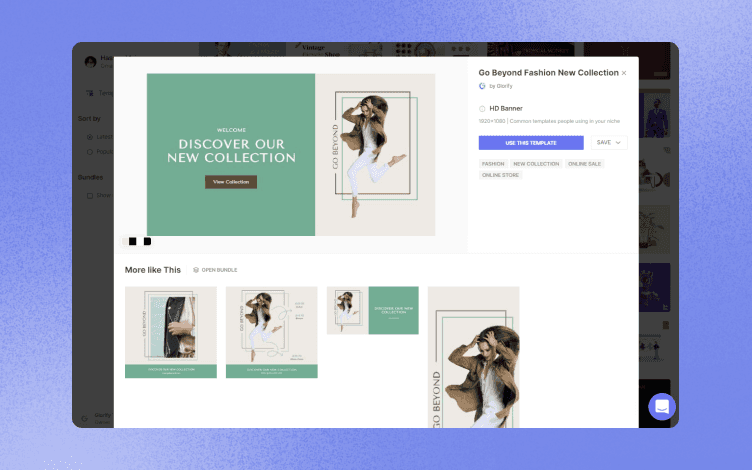
Now it’s time to get creative.
You will see a left-hand and right-hand menu on the dashboard. The left one provides Elements that include free stock images, shapes, icons, brand logos, backgrounds, effects, textures, etc.
The right-side menu is more technical, enabling you to add layers and do edits like removing background, changing the background image, adding shadows and reflections, etc.

Depending on what your hero image should present and what you want to include, the next step depends entirely on you.

As you can see, with just a few tweaks, you can do a lot of editing, change the image, font, colors, add glitter effects, etc. and adapt it to your brand
There are many more features to explore on Glorify that cover other aspects of eCommerce, some of them:
Brand Kit to keep you consistent and recognizable across social media
Mockups to showcase your products more realistically
Features Highlighter to raise your product images to a new level
Infinite Canvases where you can brainstorm and prepare all the marketing materials and work on brand identity.
Wrapping It Up
The right hero image can make all the difference to your Shopify store. A well-chosen hero image can give visitors a quick and impactful introduction to your brand. It can communicate what your store is all about and what kind of products you sell. And it can help set the tone for the rest of your site.
We’ve written a lot about designing hero images, but it’s always much better to put things into practice.
Therefore, start your free trial on Glorify now. You’re only a few clicks away from creating amazing hero images that motivate potential customers to stay on your store and check your offer.

Features
Explore templates
Alternatives
© 2024 Glorify App - All rights reserved
















